Los botones de CTA estan por todos lados, estos botones tienen como objetivo principal invitar a los usuarios que visiten tu sitio web o blog a realizar una determinada acción. Para quienes desconocen este termino, CTA siginifica (call to action) en español “llamada a la acción”.
[box type=”info”] En caso de que no quieras leer todo el post: Puedes ver el vídeo: Como Crear un Botón CTA en el Menú Principal de Divi.[/box]
Si bien Divi Theme cuenta con varias posibilidades al momento de la creación de CTA, carece de la posibilidad de poner un botón de CTA en el menú principal. En este tutorial te explico como debes hacer para implementarlo son tan solo unas lineas de código CSS que te dejare más adelante.
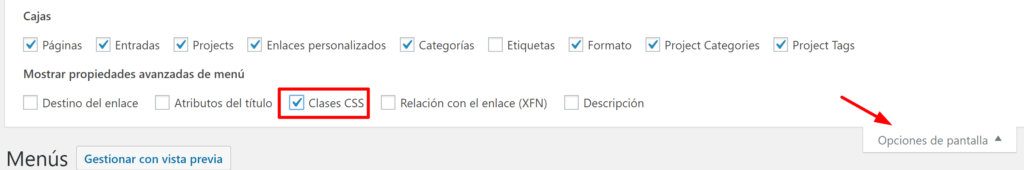
El primer paso sera crear una nueva clase dentro del ítem del menú que queremos resaltar. Para eso ingresa en APARIENCIA > MENÚ haz clic en OPCIONES DE PANTALLA y habilita la opción CLASE CSS del panel superior de WordPress.

En el siguiente paso selecciona el item de menú al que le quieras aplicar la clase y escribe el nombre de la clase que quieras aplicar a ese item, en este tutorial le aplicare a la clase el nombre de: cta.

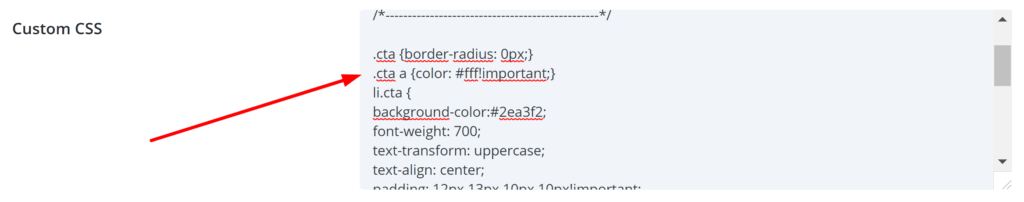
Guarda los cambios en el menú y vamos al siguiente paso que sera aplicar el código CSS necesario para que ese botón destaque en el menú principal. Accede a las opciones del tema ingresando en DIVI > THEME OPTIONS y dirígete al bloque de CUSTOM CSS que se encuentra al final de esta pagina.

Copia el siguiente código y pegalo en la caja de CUSTOM CSS.
[php]
/*—————–[Botón CTA]—————-*/
/*—————–[por FUNTOR]—————-*/
.cta {border-radius: 0px;}
.cta a {color: #fff!important;}
li.cta {
background-color:#2ea3f2;
font-weight: 700;
text-transform: uppercase;
text-align: center;
padding: 12px 13px 10px 10px!important;
border-radius: 3px;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;}
li.cta:hover {background-color:#c96310;}
/* fixed header button text color */
.et-fixed-header #top-menu .cta a {
color: #fff!important;}
.cta li.current-menu-ancestor > a, .cta li.current-menu-item > a {
color: #fff !important;}
@media only screen and (min-width : 981px) {
li.cta {height: 33px;}}
/*—————–[FIN]—————-*/
[/php]
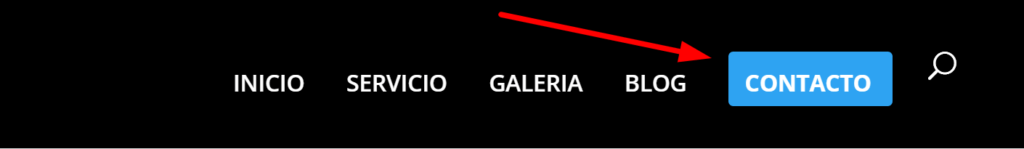
Dirígete al front-end para ver los resultados.

Espero que este tutorial haya sido de utilidad, como siempre ya sabes que puedes dejar un comentario.
Saludos 😉
[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]


