Quienes utilizamos WordPress a diario sabemos lo complejo que puede resultar a veces tener un tema que se adapte a la nuestra idea o mejor aun a la idea que tiene un cliente en la cabeza. TemplateToaster se define así mismo como una herramienta para crear plantillas de diseño en minutos, sin ninguna habilidad técnica. Esta herramienta no solo permite la creación de plantillas para WordPress sino que también trabaja con otros CMS como (Magento, Prestashop, Joomla, Drupal, Woocommerce, Blogger,etc). Se trata de un programa que trabaja de forma local, al ingresar debes seleccionar con con CMS vas a trabajar.
[thrive_text_block color=”note” headline=”Aviso”]Puedes descargar TemplateToaster desde Aquí[/thrive_text_block]

En este caso lo probaremos creando un tema para WordPress. El siguiente paso es seleccionar si quieres comenzar a trabajar desde una plantilla predefinida y modificarla o bien crear tu propia plantilla desde cero.
Eligiendo la opción Maquetar lo primero que harás es definir los colores, tipografía y estilos de fuente con los que quieres trabajar, todo esto sin tocar ni una linea de CSS. Tener en cuenta tambien que puedes elegir 100 gamas de colores predefinidos.
El siguiente paso ya puedes ingresar al editor de plantillas para comenzar a modificar el tema. El panel de administración cuenta con una gran cantidad de opciones, lo que realmente puede llevarte tiempo en conseguir trabajar sobre todas estas opciones que ofrece templatetoaster, pero respecto debo decir que los desarrolladores no han dejado casi nada librado al asar, sigue leyendo el post y te darás cuenta de lo que te digo.

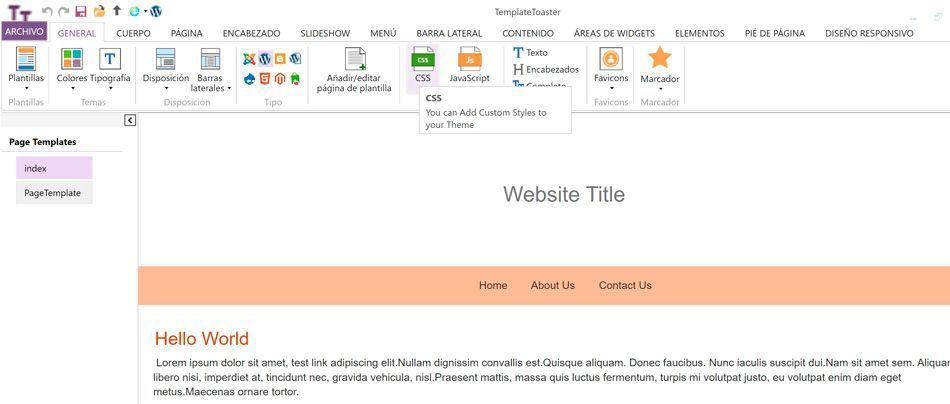
General
Desde la pestaña general podrás trabajar en las siguientes opciones (colores, tipografías, disposición de los elementos, barras laterales, añadir nuevas plantillas, añadir codigo CSS o Javascript, encabezados, favicons, etc) Ten en cuenta que puedes crear diferentes plantillas por cada sección de tu web.

[thrive_text_block color=”note” headline=”Aviso”]Puedes descargar TemplateToaster desde Aquí[/thrive_text_block]
Cuerpo
En el apartado cuerpo puedes definir colores de fondo, texturas, efectos, icono de desplazamiento. Me parece importante destacar que estas opciones pueden ser diferentes según la plantilla que estés trabajando, lo que te permite trabajar el diseño de forma independiente de cada una de las plantillas que generes para tu tema.

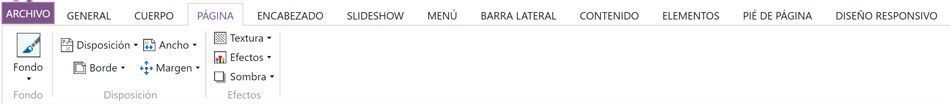
Página
El apartado pagina te permite trabajar aspectos individuales como el fondo de la pagina, si quieres que el diseño de pagina se fijo o fluido, bordes, margenes, ancho de paginas, texturas, efectos y sombras. Si bien debo decir que a mi parece hay opciones que sobran, ya que considero que el tema de las texturas o fondos ya no se utilizan mucho en diseño pero para aquellos que tienen un cliente con un poco de mal gusto no viene nada mal 😉

Encabezado
Creo que el encabezado es uno de los aspectos dentro del mundo WordPress más complejos de tratar muchas veces, si trabajas con un tema gratuito más de una vez te has encontrado que no puedes subir tu propio logo o bien la disposición del mismo es única, es decir que o recurres a un tema profesional o comienzas a tocar CSS para dejar cabecera tal cual la habías imaginado. En este punto debo decir que TemplateToaster tiene muchas opciones de personalización del encabezado comenzando desde la disposición del mismo.
[thrive_text_block color=”note” headline=”Aviso”]Puedes descargar TemplateToaster desde Aquí[/thrive_text_block]

Aspectos de aspectos de personalización de la cabecera:
- Añadir tu propio logo en la ubicación que quieras
- Altura de la personalizada de la cabecera
- Color de fondo
- Posición del encabezado
- Margenes
- Bordes
- Añadir enlaces a las principales redes sociales (Facebook, Linkedin, Twitter, Google+, Rss), contiene una gran cantidad de iconos en diferentes formatos.
SlideShow
Templatetoaster cuenta con una opción para creación de SlideShows aplicable a cada una de tus plantillas. Si bien no tiene el potencial que puedes encontrar en un plugin como Revolution Slider, puedes optar por crear SlideShows sencillos. Dentro de las opciones de creación de slideshows podrás encontrar (botones, paginación, efectos de transición, puedes tambien añadir textos).

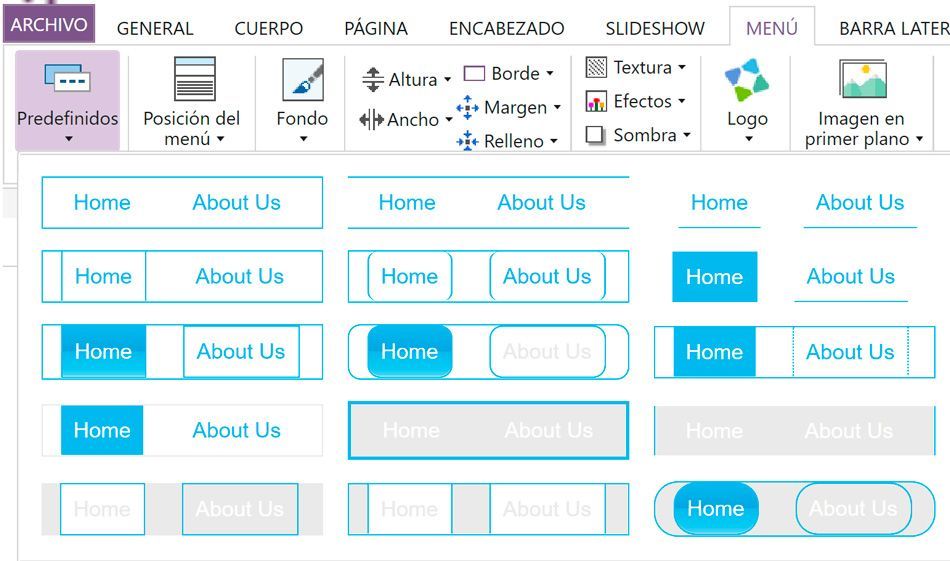
Menú
Las opciones de menú la verdad que me han sorprendido, solo decirles las veces que tuve que tocar código css por adaptar un menú a las necesidades de un cliente, realmente son muchas las opciones que hay para personalizar el menú, como así también sub-menús y contenedores.

Menús predefinidos:

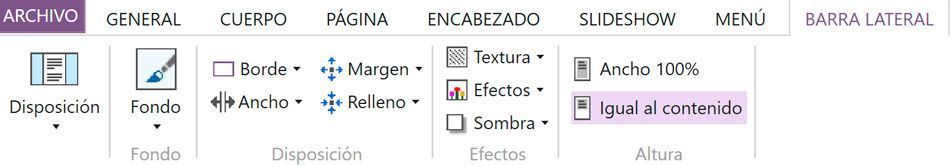
Barra lateral
TemplateToaster te permite personalizar la barra lateral, desde su ubicación como asi tambien aspectos de diseño. Recuerda que como mencione anteriormente puedes crear templates para cada una de tus paginas, es decir que puedes aplicar la barra lateral para las paginas que quieras.

Las opciones que encuentras en este apartado son:
- Disposición de la barra lateral: con/sin, barra lateral derecha, barra lateral izquierda u ambas.
- Fondo: personaliza el color de fondo de tu barra lateral
- Bordes
- Margenes
- Ancho
- Textura
- Efectos
- Sombra
Widgets
Aquí podrás definir las características de diseño de los widgets, configuraciones tales como (fondo, encabezados, altura, bordes, tipografía, etc)

Menú lateral
Aunque hoy día puede resultar un poco extraño encontrar sitios web con menú lateral, hay muchos sitios web que lo utilizan como recurso de menú secundario, como por ejemplo podrian ser las tiendas online que tienen una gran cantidad de categorías. TemplateToaster te permite incorporar un menú lateral dentro del área de widgets, puedes personalizar los aspectos de diseño de este menú.

Contenido
En este aparado podrás predefinir aspectos de diseño respecto a tipografías, listas, tablas, comentarios, iconos, bordes… por ejemplo puedes definir el formato de los titulares (h1, h2, h3, h4, h5, h6) o la tipografía que utilizaras en los párrafos, tamaño, o altura entre lineas.

Elementos
Este apartado hace referencia a elementos tales como (botones, paginacion, breadcrumbs, citas, alertas, etc)


Pie de pagina
TemplateToaster también te permite personalizar los aspectos de diseño del pie de pagina, comenzando por la opción de utilizar o no pie de pagina. También te permite personalizar, textos de derechos de autor, encabezados, altura, ancho, margenes, añadir imágenes, textos, etc.

Diseño Responsivo
Este apartado te permite ver como se visualizara la plantilla en los diferentes dispositivos.

Exportación
Una vez finalizada la creación de tema con sus respectivas plantillas puedes exportarla en formato zip y subirla a tu WordPress como cualquier otro tema profesional. Luego de haber instalado tu tema, encontraras dentro del panel de administración de tu WordPress un nuevo botón con el nombre de Theme Options, este panel cuenta con una gran cantidad de opciones de configuración.

Durante la creación de paginas también encontraras una opciones sobre el lateral que corresponden al tema que has creado.

Vídeo
Conclusión
Para terminar esta completa review de TemplateToaster debo decir que hace tiempo había probado Artisteer que es muy parecido, pero no me había convencido y por eso lo descarte. TemplateToaster creo que tiene mucho potencial sobre todo para diseñadores gráficos que tienen conceptos claros de diseño y considero que pueden sacar un gran partido de esta herramienta, también para aquellos que no controlan CSS me parece una buena alternativa para poder personalizar el diseño sin necesidad de programar ni una sola linea. Por ultimo creo que lo complementaria con algún constructor visual como Visual Composer o Elementor.
[thrive_text_block color=”note” headline=”Aviso”]Puedes descargar TemplateToaster desde Aquí[/thrive_text_block]
[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]




