En esta guía de Visual Composer te explicaré las ventajas de trabajar con el plugin más vendido de Themeforest en la actualidad.
WordPress es actualmente el CMS más utilizado y debo decir que se lo ha ganado a base de que su gran comunidad trabaja dia a dia para evolucionar de forma constante, pero es posible que alguna vez te hayas encontrado algún problema al momento de la creación de páginas ya que su editor de texto está bastante limitado. Pero no te preocupes ya que para eso se han creado los constructores visuales.
[thrive_text_block color=”note” headline=”Aviso”]Consigue Visual Composer en Codecanyon por solo 45 u$d, único pago y acceso a soporte oficial durante 6 meses.[/thrive_text_block]
Los constructores visuales utilizan el método arrastrar y soltar está disponibles como plugins y están integrados en muchos temas populares, en vídeo te cuento cuales son los temas profesionales que tienen Visual Composer de forma gratuita.
Visual Composer permite a los usuarios de todos los niveles realizar cambios en el diseño de sus páginas, y también agregar elementos como (iconos, galerías, vídeos, sliders, tablas de precios, etc.) de forma sencilla. En esta guía de Visual Composer analizaremos cuales son las posibilidades que el plugin más vendido de Themeforest ofrece para los usuarios de WordPress.
Acerca de Visual Composer
Luego de la introducción quisiera aclararte que Visual Composer es un plugin desarrollado por WP Bakery que agrega un generador de páginas utilizando Drag & Drop a su tema de WordPress. Visual Composer lleva más casi 7 años en Themeforest, con una valoración de 5/5 y más de 340 mil ventas.
Cómo funciona Visual Composer
Instala este plugin en tu WordPress, activalo y comienza a trabajar aprovechando de todas sus funciones. Una vez activado, Visual Composer te da el control sobre el diseño de tus páginas. Simplemente agrega una nueva página y visualizarlas nuevos botones para que puedas alternar entre el modo clásico y el modo de constructor visual, así como también un botón que permite modificar los diseños directamente desde el front end.

Desde aquí, las posibilidades solo están limitadas por tu imaginación (o la de sus clientes). Puedes agregar filas, columnas, botones, texto, imágenes y mucho más utilizando todas las opciones de Visual Composer. Además cuenta con una opción para guardar sus diseños como plantillas para reutilizar una y otra vez.
Filas
Las filas son el principal elemento de Visual Composer ya que todo los diseños de tus páginas a partir de ahora estarán basados en filas y columnas. Lo primero será añadir una fila para luego indicarle cuantas columnas quieres dentro de la misma, existen diferentes formatos predefinidos de columnas como por ejemplo (1/2, 1/3, 1/4) pero también puedes crear tus propios formatos de columnas.
Debes tener en cuenta que puedes aplicar un formato de diseño a cada fila como así también a cada columna, es decir que puedes aplicar fondos, márgenes, imágenes de fondo, borde y muchas otras posibilidades a cada una de estas columnas o filas.

Elementos de Página

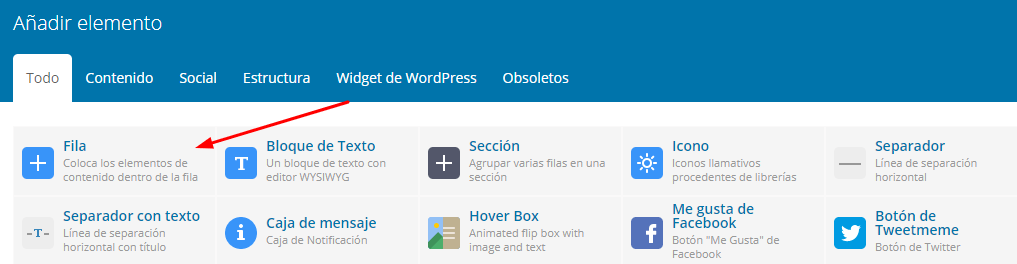
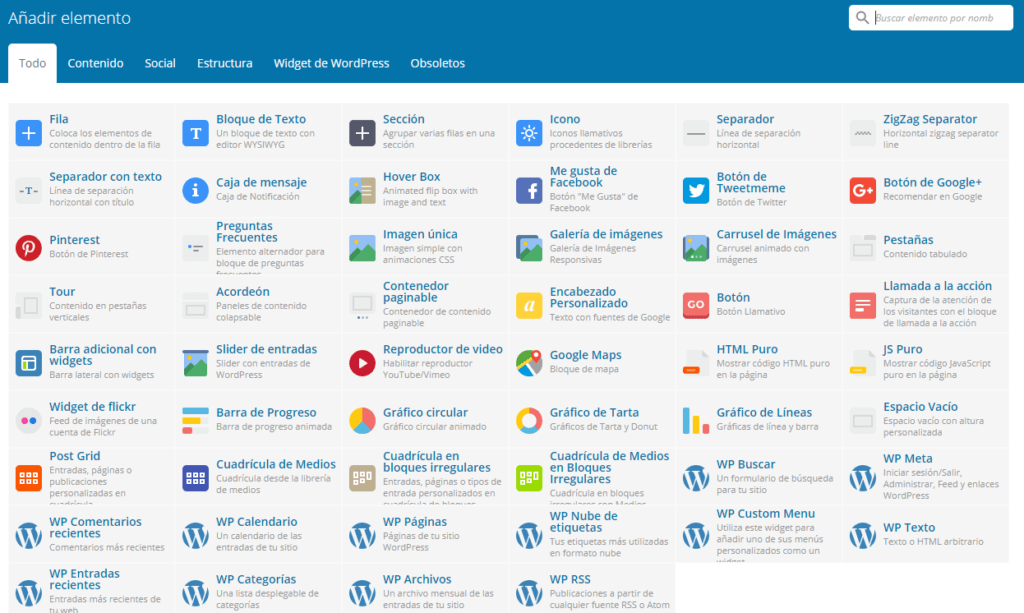
El siguiente paso es comenzar a agregar los elementos dentro de las columnas generadas. Simplemente haga clic en el botón Agregar elemento para abrir un menú emergente. Hay muchas opciones para agregar cuadros de texto, encabezados, compartir redes sociales, imágenes y galerías, pestañas, acordeones, publicaciones recientes (que también funciona con los tipos de publicaciones personalizadas de su tema además de las publicaciones de blog), botones e incluso widgets de barra lateral.
Además, según el tema de WordPress y los complementos compatibles que esté utilizando con Visual Composer, verá más o menos elementos de página.
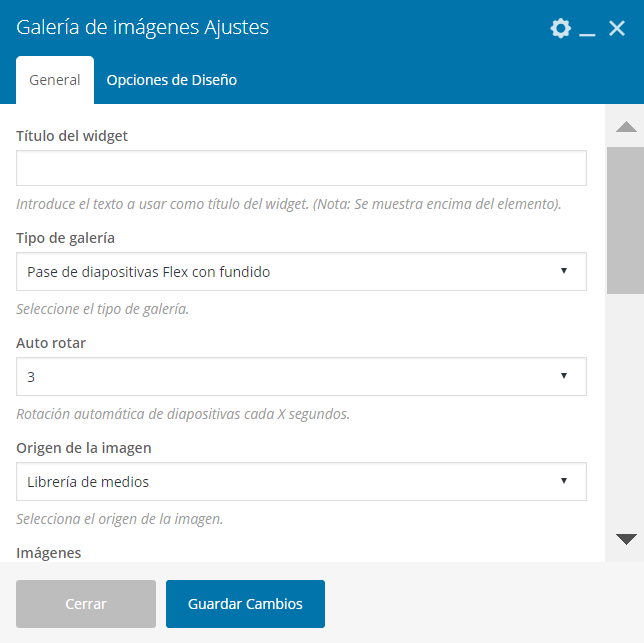
Haga clic en cualquier elemento para abrir sus opciones. A continuación se muestra un ejemplo de las “opciones” del elemento imagen. Como puede ver, cada módulo puede tener muchas configuraciones e incluso múltiples pestañas de configuraciones.

Visual Composer también admite plugins como: Layer Slider, Revolution Slider, Gravity Forms y Contact Form 7. Si tienes alguno de estos plugins instalados veras que un elemento de página aparecerá automáticamente para el tema. Cuando eliges insertar un elemento de página para uno de estos complementos, Visual Composer muestra una lista desplegable de los respectivos controles deslizantes / formularios que ha creado, o muestra un cuadro de entrada para que pueda agregar su ID de control deslizante, con este método ya no sera necesario copiar y pegar shortcodes.
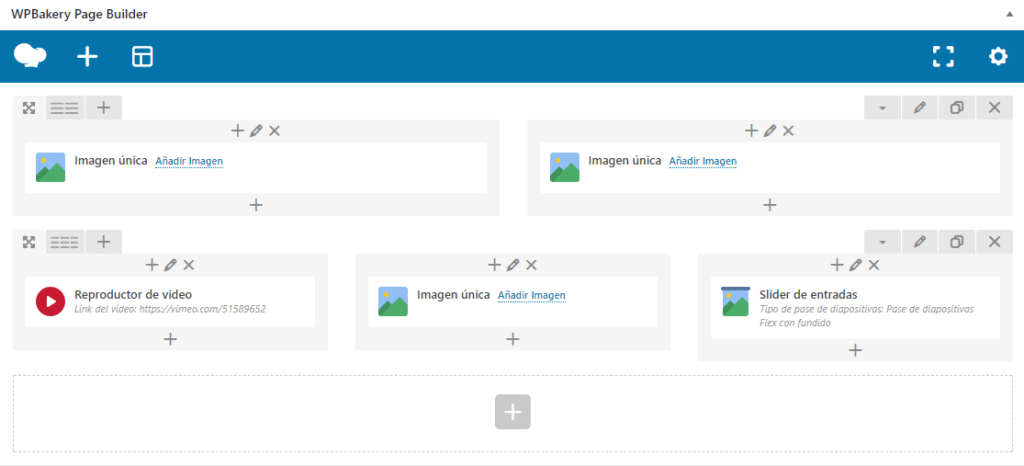
Drag & Drop

En cualquier punto del proceso de diseño puedes arrastrar y soltar cualquier fila o elemento de página para reorganizarlos. También puedes duplicar cualquier fila o elemento, lo que hace que agregar contenido sea más rápido y fácil.
Una vez que hayas creado un diseño puedes guardarlo como una plantilla. Esto es útil cuando se crea un diseño de página personalizado o una barra lateral que le gustaría volver a utilizar. Simplemente haga clic en el botón Plantillas, asigna un nombre a tu diseño y haz clic en guardar. Cuando utilices nuevamente tu plantilla, automáticamente rellenará su página con el diseño y los elementos que guardaste anteriormente.
Opciones de fila:personalizar, clonar y eliminar filas
Hay tres funciones adicionales agregadas a la esquina izquierda de cada fila que se pueden usar para clonar o duplicar una fila completa y todos sus contenidos, agregar nuevos módulos, editar columnas, etc. Simplemente coloca el cursor sobre cualquier fila que necesites editar para acceder a estas configuraciones:
Nuevamente, dependiendo del tema que esté usando con Visual Composer, las opciones de formato disponibles pueden ser diferentes. Si eres de los que les gusta trabajar con CSS ten en cuenta que también puedes aplicar código a las filas.
Editor de Front End
Visual Composer incluye un editor de frontend, que hace que sea más fácil comenzar a construir tus propias páginas y diseños. La única advertencia que debo hacer en este punto es que no todos los temas admiten el editor de aplicaciones para el usuario. Antes de adquirir un tema asegúrate de comprobar la lista de características del mismo, o de contactar al desarrollador del tema directamente, para ver si el editor de frontend de Visual Composer es compatible con su tema de WordPress.
Extensiones
Una de las ultimas caracteristicas que quisiera especificar sobre Visual Composer es que si eres un programador o desarrollador de temas WordPress, puedes integrar tus propios shortcodes en el complemento.
Si no eres programador existe un complemento en CodeCanyon que se llama Add-on de Visual Composer, este plugin añade una gran cantidad de nuevas funcionalidades a tu instalación de Visual Composer.
Opciones de configuración de Visual Composer
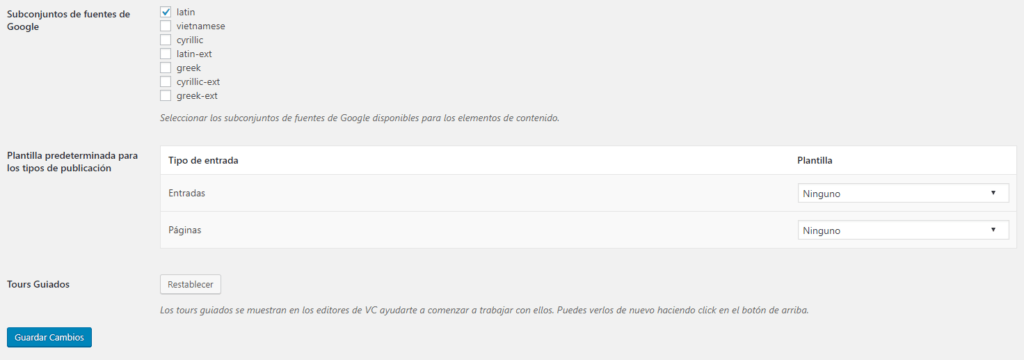
Visual Composer no solo trabaja como creador de páginas sino que también funciona muy bien con entradas y tipos de publicaciones personalizadas. Todo lo que tienes que hacer es habilitar esta opción. Dirigete a Configuración> Visual Composer. Debería visualizar una pantalla similar a esta:
Visual Composer mostrará de forma automáticamente los diversos tipos de contenido incluidos en tu WordPress. Simplemente selecciona cuál te gustaría usar con Visual Composer.

También puede asignar cualquier complemento de código corto al Visual Composer que ya tiene instalado en su sitio de WordPress. En la página de configuración, haga clic en la pestaña Mis códigos cortos en la parte superior y haga clic en el botón para Corregir código abreviado. Esto debería agregar los códigos abreviados de terceros a los elementos del compositor. ¡Fácil!
Guía Visual Composer en Vídeo
Donde puedes conseguir Visual Composer
Visual Composer está disponible en CodeCanyon. También puedes encontrar Visual Composer en varios de los temas premiun de themeforest.
Si ya utilizas Visual Composer quisiera saber cual fue tu experiencia, deja un comentario!
Temas Premiun para Visual Composer
- The7: http://bit.ly/2ks40uA
- BETHEME: http://bit.ly/2iU3tPL
- BRIDGE: http://bit.ly/2j8K4dq
- JUPITER: http://bit.ly/2iTVbY1
- UDESIGN: http://bit.ly/2kOGngL
[thrive_text_block color=”note” headline=”Aviso”]Consigue Visual Composer en Codecanyon por solo 45 u$d, único pago y acceso a soporte oficial durante 6 meses.[/thrive_text_block]
[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]


