Seguramente el termino landing pages lo has visto por todos lados, ya que las landing page son esenciales para la creación de Funnels (embudos de conversión), dentro del mercado de WordPress existen una gran cantidad de posiblidades para creación de landing page, pero uno de los principales problemas que encontramos son los abultados precios de algunas de estas herramientas.
En este caso te voy a mostrar como con un plugin profesional puedes crear landing ilimitadas landing page profesionales y con un sistema de drag and drop. En este tutorial te mostrare como crear una landing page con InstaBuilder, si quieres seguirme en este proceso necesitaras conseguir instabuilder + una herramienta de email marketing, en mi caso voy a usar Aweber.
Tutorial de Instabuilder
La primero que necesitamos es instalar Instabuilder en nuestro WordPress, el proceso de instalación de este plugin es el que ya conocemos. Al adquirir Instabuilder podrás descargar el archivo en formato .zip, deberás dirigirte a Plugins > Añadir Nuevo , subimos el plugins y lo activamos.
Una vez activado Instabuilder habrá creado un nuevo botón en la barra lateral de tu menú de administración de WordPress como lo muestra la siguiente imagen.

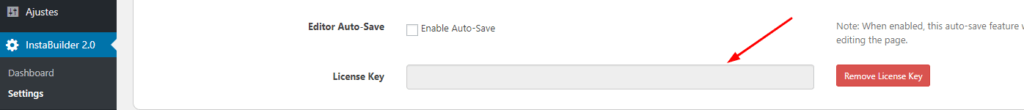
Lo siguiente sera aplicar el numero de licencia para poder recibir actualizaciones y soporte. Para esto haz clic en InstaBuilder > Settings , ingresa el código de licencia que has recibido al momento de la compra del plugin y haz clic en el botón de Activar Licencia.

Creación de Grupos con Instabuilder
Como he comentado anteriormente Instabuilder permite crear cientos de langinds pages dentro del mismo sitio web, por lo que si quieres trabajar de forma organizada es mejor crear grupos de paginas, podriamos definir a los grupos como las categorías de entradas.
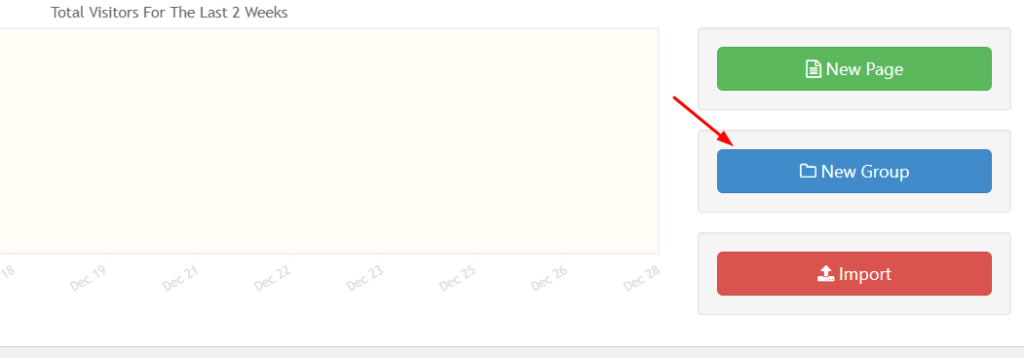
Ingresa en InstaBuilder > Dashboard y haz clic en New Group.

Creación de landing page
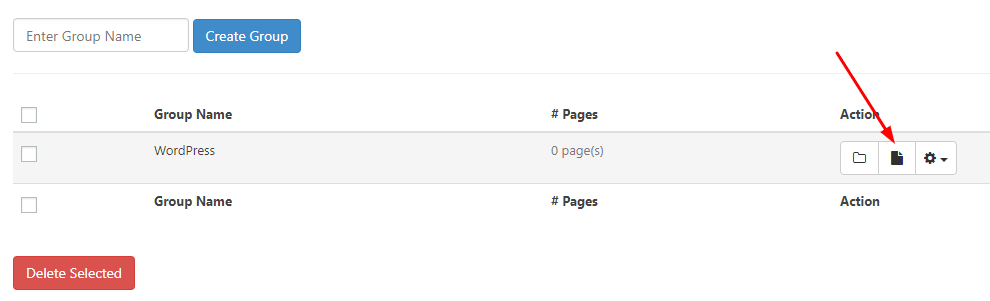
Ahora si ya podemos crear nuestra primera landing page con InstaBuilder. Dirigete al grupo que haz creado y has clic en el icono para añadir una nueva pagina (landing page) como lo indica la siguiente image.

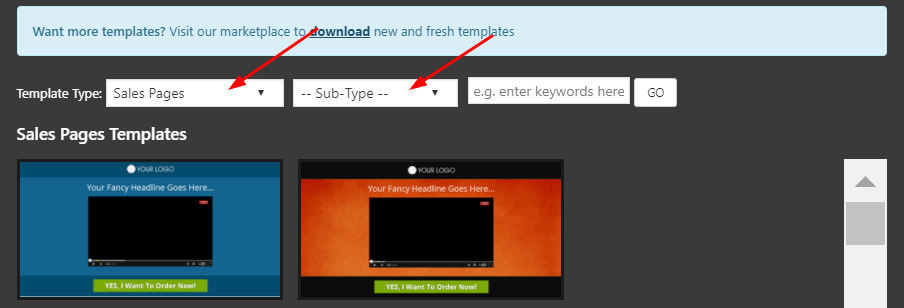
Utiliza los filtros para encontrar el tipo de landing page que necesitas generar.

Selecciona alguna de las plantillas predefinidas haciendo clic en Choose.
Editor de InstaBuilder
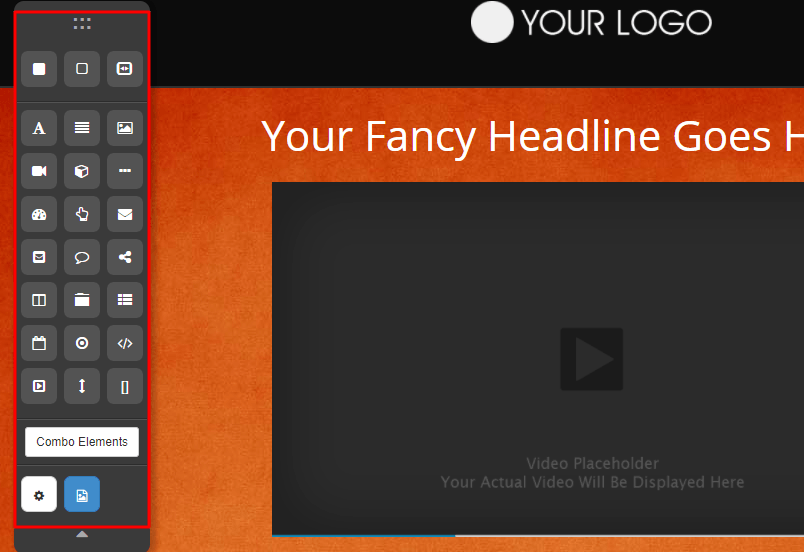
Ahora ya puedes comenzar a diseñar tu landing page, sobre el lateral izquierdo tienes todos los elementos que puedes añadir a tu landing page utilizando la función de Drag & Drop. Dentro de los elementos puedes encontrar: imágenes, textos, formularios, vídeo, separadores, contadores, columnas, formularios, etc.

Para editar los elementos debes posicionar tu cursor sobre el elemento que quieres editar haz clic en la rueda de configuración y sobre el lateral derecho podrás modificar las opciones de ese elemento.
Vincular con Aweber
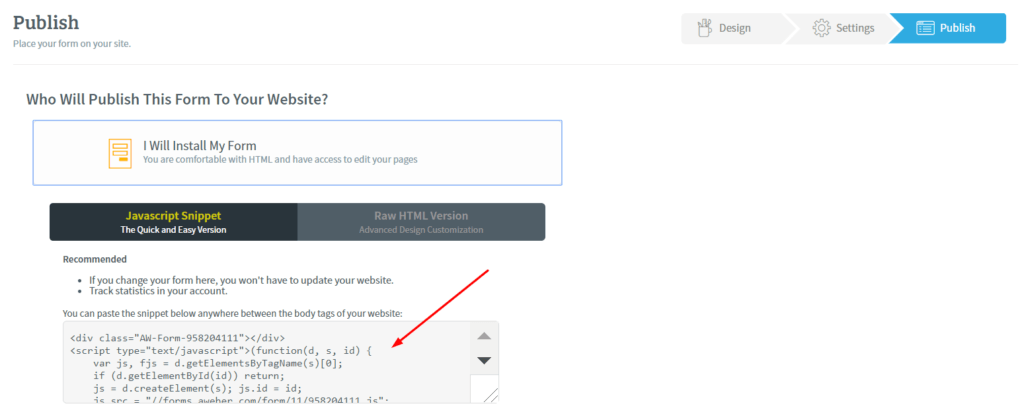
Ingresa en tu cuenta de Aweber y dirígete al apartado Sign up forms, copia el código de tu formulario de suscriptores.

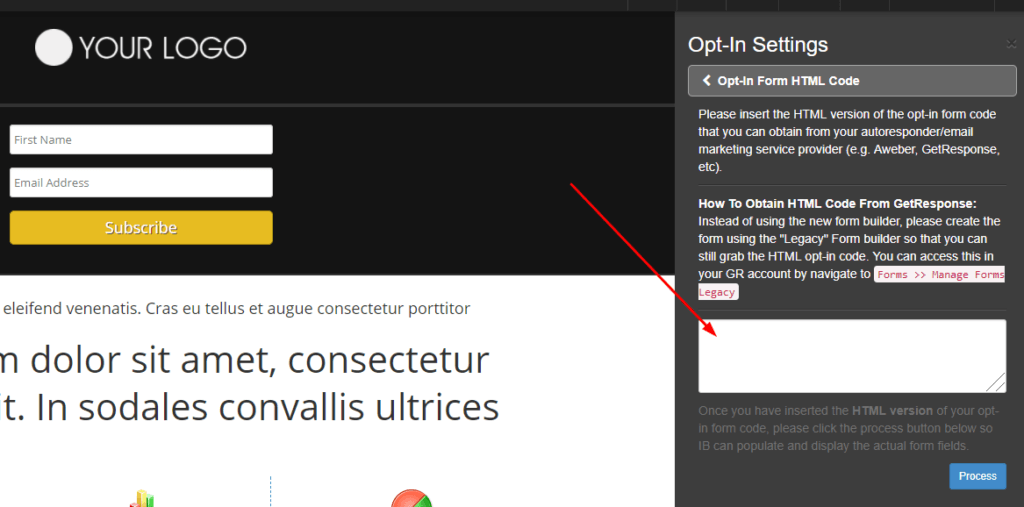
Vuelve a la landing page y selecciona el modulo de suscripción y pega el código en el lateral dentro de la opción Opt in Settings > Opt-in form html

Espero que el tutorial de Instabuilder haya sido de utilidad, si ya utilizas Instabuilder cuéntame tu experiencia dejando un comentario.
[thrive_link color=’blue’ link=’http://bit.ly/2lbEt90‘ target=’_blank’ size=’medium’ align=”]Adquiere Instabuilder[/thrive_link]
[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]


