Aquí esta lo pedido, luego de haber realizado una encuesta en el grupo de facebook de Divi Theme (que por cierto ya superamos los 300 miembros) y que los miembros de la comunidad hayan mostrado un gran interés en “Como Optimizar Divi Theme” aquí les traigo este post les mostrare cuales con los pasos que pueden aplicar a su sitio web para conseguir que Divi Theme cargue super rápido con 4 plugins gratuitos que puedes encontrar en la librería de WordPress.

Antes que nada quiero comentarles que todo dependerá también del tipo de contenido que muestre su sitio web ya que eso determina el peso del mismo como así también las funcionalidades o plugins que tienen instalados, si por casualidad experimentan que su sitio web va extremadamente lento entonces te recomiendo que te pegues una vuelta por este post que hice hace muy poco.
¿Por qué optimizar Divi Theme?
Bueno realmente lo que queremos mejorar los tiempos de carga y por supuesto conseguir una mejor experiencia usuario, un sitio web lento es un buen motivo para perder visitas perdidas. Muchas veces los constructores visuales repercuten de forma negativa respecto a los tiempos de carga. Pero debo decir que Divi por defecto viene bastante bien en el tema.
Como llevare a cabo la optimización de Divi
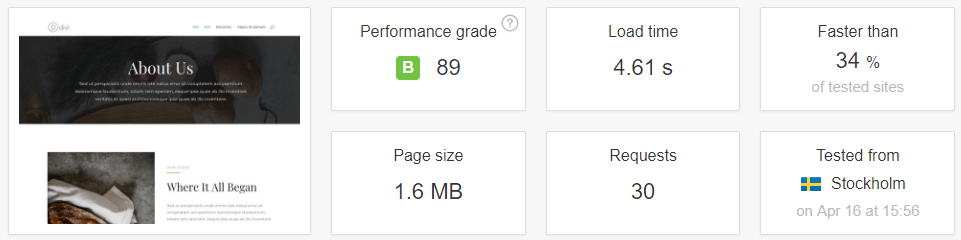
En principio trabajare sobre una web de prueba, ya no voy a ponerme a hacer pruebas con mi blog 😉 y aparte mi blog utiliza Extra Theme que es parecido pero no es lo mismo. Así que antes de comenzar les muestro esta medición y a partir de ahí intentaremos mejorarlo al máximo.
La siguiente imagen muestra los números que actualmente tiene mi sitio web de prueba creado con Divi Theme.

Peso de la web
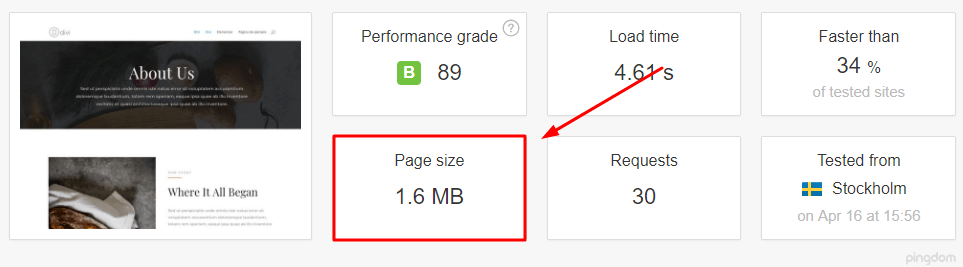
Como primer punto debo decir que si tu web es muy pesada no esperes milagros en lo que respecta a tiempos de carga, lo ideal seria que tu web cargue en menos de 3 segundos, pero si la misma tiene un peso superior a 3mb conseguir esto sera más complicado. Por eso lo primero que debes hacer es reducir el peso de las imágenes y conseguir que tu web pese los menos posible.

Si bien el peso de esta web no es excesivo si utilizo un compresor de imágenes como puede ser photoshop y su opción guardar para web o bien fotor.com (una herramienta online que permite editar imágenes y comprimir) conseguiré reducir unos cuantos megas el peso de la web, esto no tiene que ver con Divi theme directamente, pero el otro día en el grupo de facebook un usuario comento que su web iba lenta y tenia imágenes que pesaban demasiado.

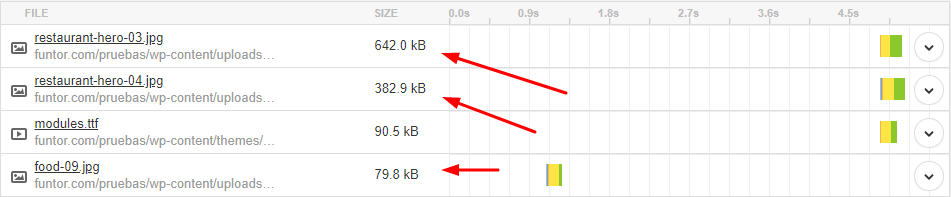
Como muestra la imagen de arriba hay 3 imágenes que hacen el 69% del total del peso de mi web. Ah! y por favor no utilizar ningún plugin de compresión de imágenes si antes no las comprimido externamente, porque esos plugins ayudan pero no hacen milagros. Luego de reducir las imágenes ya tenemos un mejor rendimiento.

Una vez que hayas hecho este punto, ahora si te dejare utilizar un plugin de para optimización de imágenes.
Smush Image Compression and Optimization
Luego de haber comprimido las imágenes y haberlas subido nuevamente, puedes también utilizar un plugin de compresión de imágenes el cual te permitirá reducir un poco mas las imágenes, en una web donde hay una gran cantidad de imágenes la diferencia puede ser notable.
Hay varios plugins de optimización de imágenes, en este tutorial utilizo Smush Image Compression and Optimization, otro plugin gratuito que puedes encontrar en la librería de WordPress.
[thrive_text_block color=”note” headline=”Aviso”]¡Consigue Divi Theme con un 20% de descuento! (enlace afiliado, gracias!) [/thrive_text_block]
WP Fastest Cache
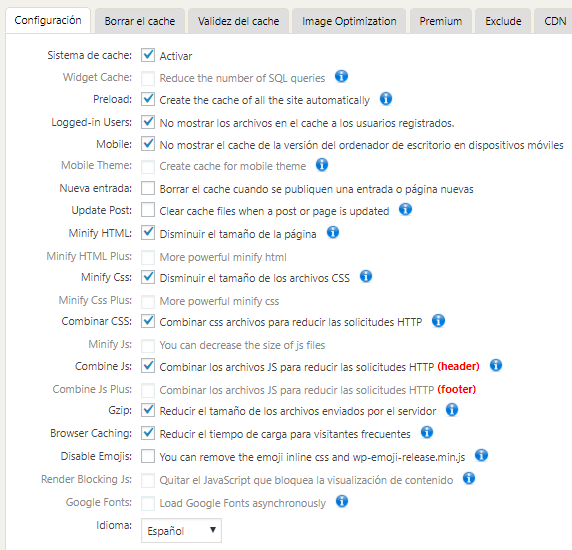
Como bien dije al principio la intención es utilizar todos plugins gratuitos, el siguiente punto sera instalar WP Fastest Cache y configurarlo con las siguientes opciones, este plugin trabaja sobre la cache de nuestro sitio web y es muy sencillo de configurar.

Autoptimize
El siguiente plugin es Autoptimize, en el cual deberás comprobar que están habilitadas las siguientes opciones:
- Optimizar HTML
- Optimizar el codigo Javascript
- Optimizar Código CSS
Por último haz clic en Mostrar opciones avanzadas y en el bloque de Opciones JavaScript selecciona la opción ¿incluir JS incrustados?
(*) luego de aplicar estas configuraciones comprueba que tu sitio web este funcionando correctamente, en caso contrario deberás ir probando una a una las opciones.
Async JavaScript
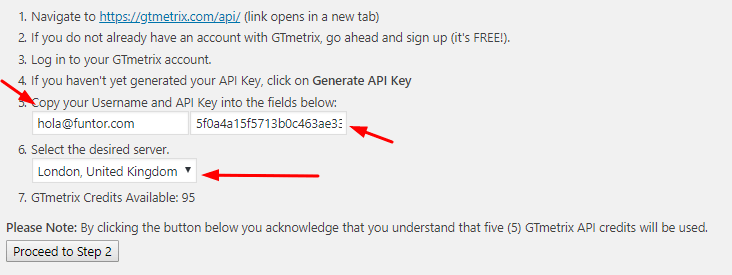
El ultimo plugin que emplearemos para terminar con la optimización de Divi Theme es Async Javascript, para usarlo al 100% sera mejor que tengas creada una cuenta gratuita de GTMETRIX. Una vez instalado el plugin, lo podrás encontrar en Ajustes > Async JavaScript, haz clic en la pestaña wizard e ingresa tu usuario (email) y tu clave API de GTMETRIX (necesario para que el plugin pueda comprobar cual es la mejor configuración) selecciona la ubicación desde donde quieres hacer el test, lo más próximo a donde este alojado tu servidor y finalmente haz clic en STEP 2 para comenzar el test.

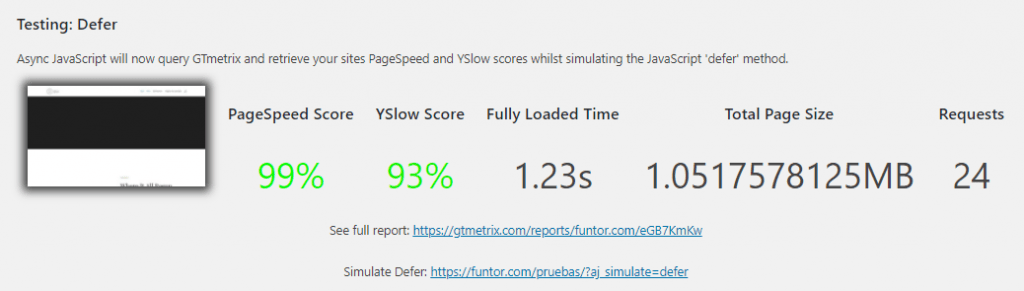
Async Javascript comenzara ha realizar una serie de test y en función de eso nos dirá cual es la configuración adecuada para tener una mejor optimización.

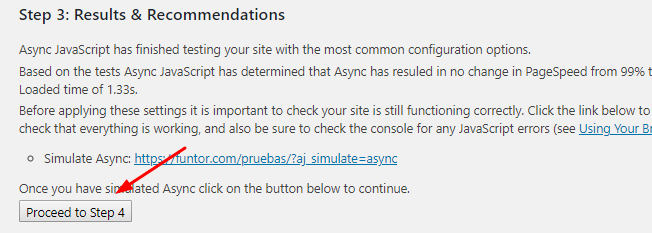
Al final de la pagina tendrás los resultados y recomendaciones, haz clic en procede to step 4 para completar la configuración.

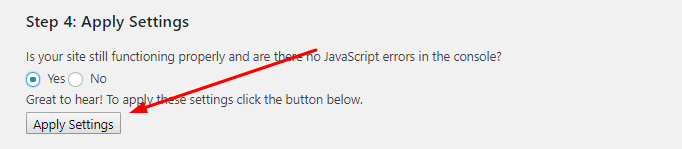
Comprueba que tu sitio este funcionando correctamente, y selecciona (yes) en caso de que no encuentres ningun problema.

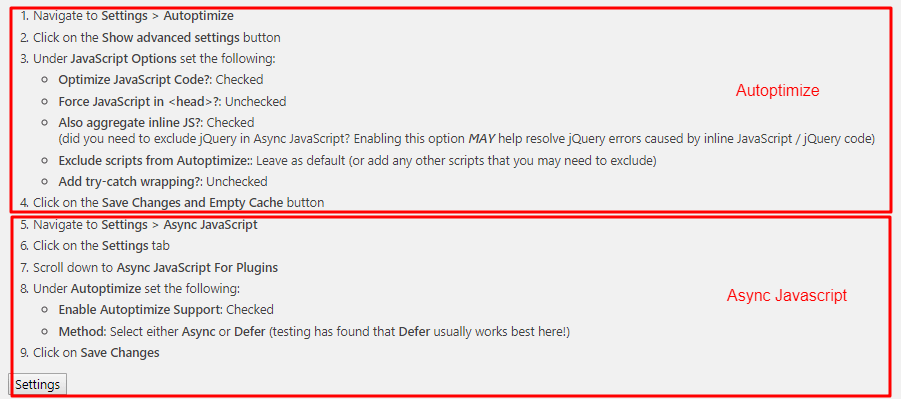
Para terminar Async Javascript te dará la configuración recomendada para tu sitio web, sigue los pasos indicados para modificar la configuración de Autoptimize y Async Javascript.

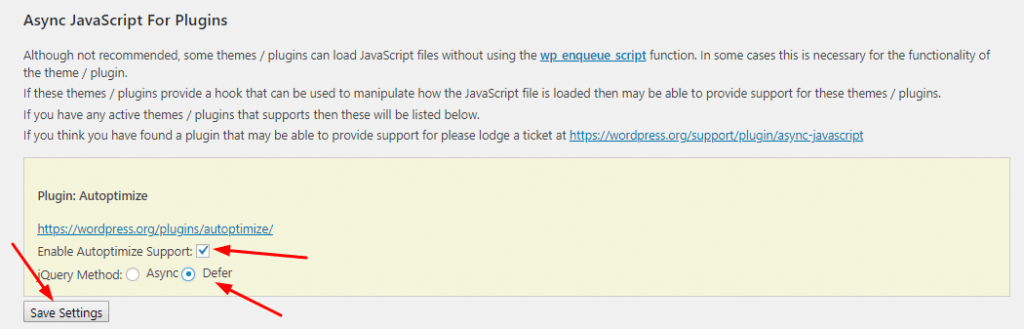
Finalmente ingresando en Ajustes > Async Javascript encontraras la pestaña Settings donde tendrás que seleccionar las opciones que indica la siguiente imagen, recuerda que la opción jquery method puede variar en función de los resultados obtenidos durante los diferentes test realizados.

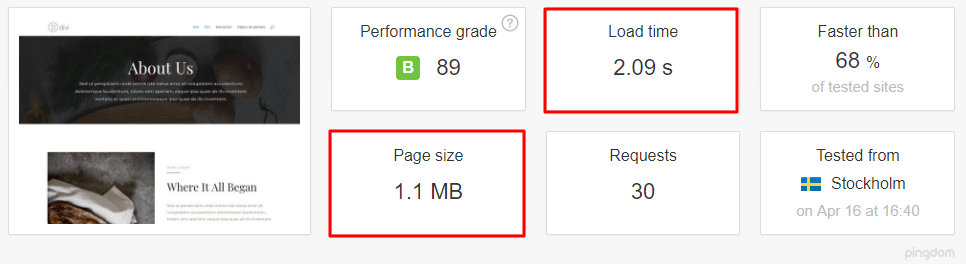
Resultados de la optimización de Divi Theme


Recomendaciones
Si quieres conseguir una buena optimización de Divi Theme son muchos los factores a tener en cuenta, uno de ellos y puede que sea el más importante es el hosting que utilices para alojar tu sitio web.
- Intenta trabajar con un Hosting Optimizado (puedes utilizar el comparador de hosting para encontrar uno). Muchos de los hosting que hay actualmente utilizan LiteSpeed + LSCache lo que harían que estos números fueran mucho mejores posiblemente pero como bien he mencionado al principio la intención de este post era conseguir una buena optimización sin utilizar plugins de pago o sin la necesidad de ir a contratar un nuevo hosting.
- Presta mucha atención al peso de las imágenes, intenta que tus imágenes no superen los 200 kb (si es posible).
- No te excedas en la instalación de plugins.
- Cuando hagas la optimización comprueba que todo funcione bien en tu sitio web, y en lo posible realiza alguna copia de seguridad.
- No te obsesiones por el 100%, si bien el 100% es muy bonito que lo consigas no significa que vas a rankear mejor en Google, el SEO no se trata solo de conseguir el 100%.
- Intenta que tu web cargue en menos de 3 segundos.
- Intenta que cada una de las secciones de tu sitio web tengan un peso inferior a 1mb.
Divi + Woocommerce optimizado [Actualización]
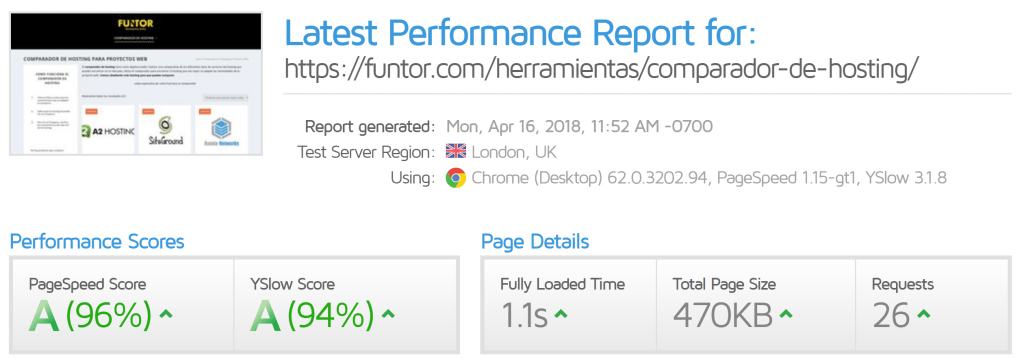
Para quienes trabajan con WordPress y Woocomerce en el siguiente enlace pueden ver una herramienta para comparar hosting que he generado hace tiempo en la cual utilizo Extra Theme con Divi Builder y Woocommerce. Luego de aplicar esta optimización he conseguido los siguientes números.

[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]


