En esta oportunidad les traigo una comparativa de los constructores visuales profesionales mas mencionados y utilizados en el mundo WordPress.
Si bien sabemos que no es necesario utilizar Builders para crear un sitio web con WordPress, también somos conscientes de que si queremos algo mas llamativo con un diseño más innovador y por sobre todas las cosas mejorar el editor de paginas/entradas debemos recurrir a un constructor visual.
DIVI Builder Vs Visual Composer ¿Cual es Mejor?
Idiomas
Divi Builder:
Esta traducido a 32 idiomas entre los cuales podrás encontrar (Español, Ingles, Italiano, Portugués, Ruso, Francés, etc) Puedes ver el listado completo de idiomas en el siguiente enlace.
Visual Composer:
Esta traducido a 14 idiomas entre los cuales podrás encontrar (Español, Inglés, Italiano, Francés, Ruso, etc)
Secciones & Columnas
Divi Builder:
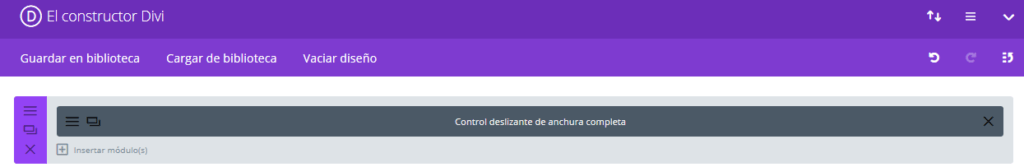
El diseño de las paginas con Divi Builder es trabajado a través de las secciones y columnas como indica la siguiente imagen.

Una mejora pendiente en DIVI Builder seria que puedas elegir el formato de las columnas, como lo muestra la siguiente imagen hay unas distribuciones predefinidas, en caso de querer por ejemplo 5 columnas habría que hacerlo por a través de CSS.

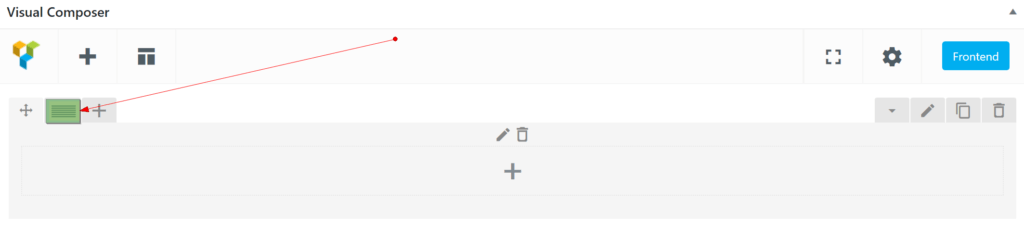
Visual Composer:
Trabaja de la misma manera, solo que en este caso las secciones se hacen llamar filas.

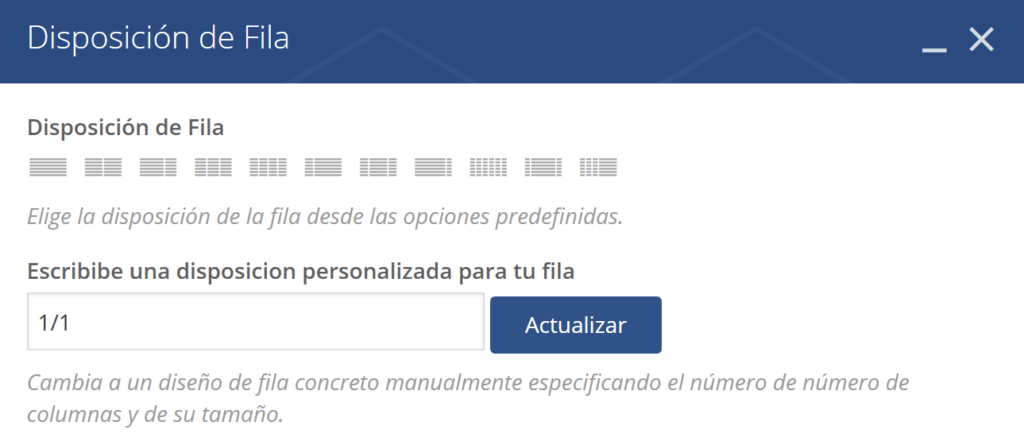
En el caso de las columnas Visual Composer se lleva un punto a favor ya que la personalización de los formatos de columnas no requiere implementar codigo CSS.

Módulos
Divi Builder:
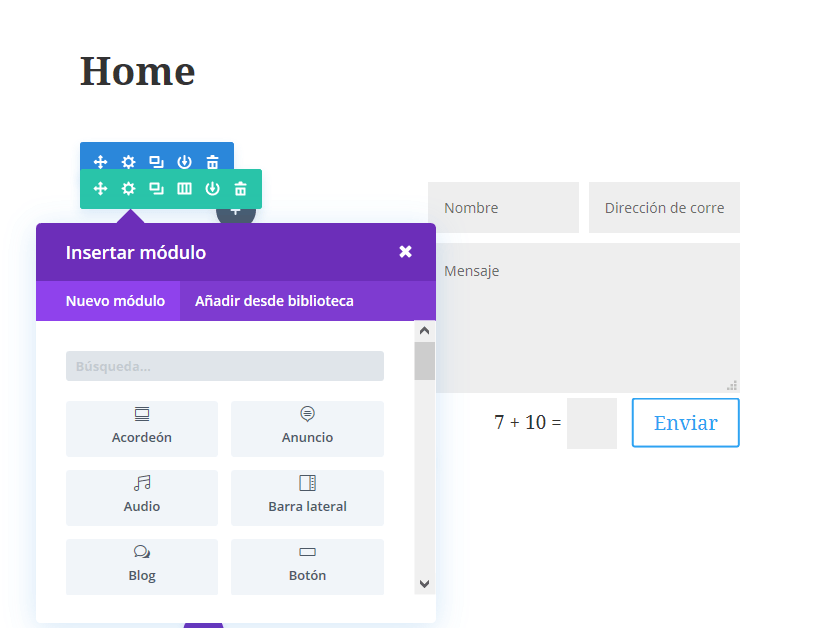
Trabajar con Divi Builder permitirá que no tengas que instalar tantos plugins ya que hay muchas de las funcionalidades que ya vienen integradas. Utilizando Divi Builder tendrá accedo a 46 módulos.

Visual Composer:
Visual Composer cuenta con 50 módulos, pero hay funcionalidades como los formularios de contacto o los sliders que deberás recurrir a un plugin de terceros para poder generarlo. Generalmente muchos de las temas que utilizan Visual Composer suelen venir con Revolution Slider o Layer Slider.
Diseño y Personalización
Una de las principales cuestiones que nos complica la existencia a quienes trabajamos con WordPress, es que muchas veces no tenemos la libertad necesaria para modificar los estilos a menos que vayamos directamente al archivo Style.css.
Divi Builder:
Permite personalizar tanto de secciones, columnas y módulos. En lo que respecta a módulos, las opciones de personalización varían en función del modulo que estés utilizando, pero si las opciones por defecto no alcanzan también puedes aplicar código CSS al modulo directamente o definir una clase para el mismo.

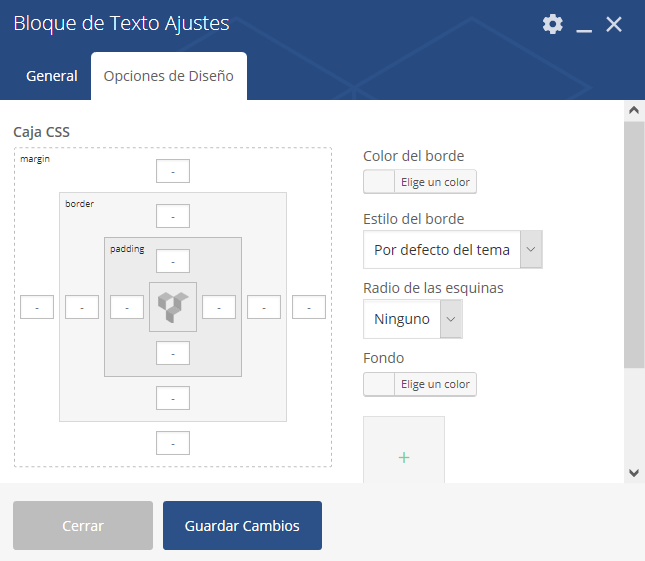
Visual Composer:
Si bien en Visual Composer las opciones de personalización de los módulos, filas o columnas no son tan friendly como en Divi, es posible también aplicar CSS personalizados (pero deberás saber de css para poder hacerlo).

Demos
Divi Builder:
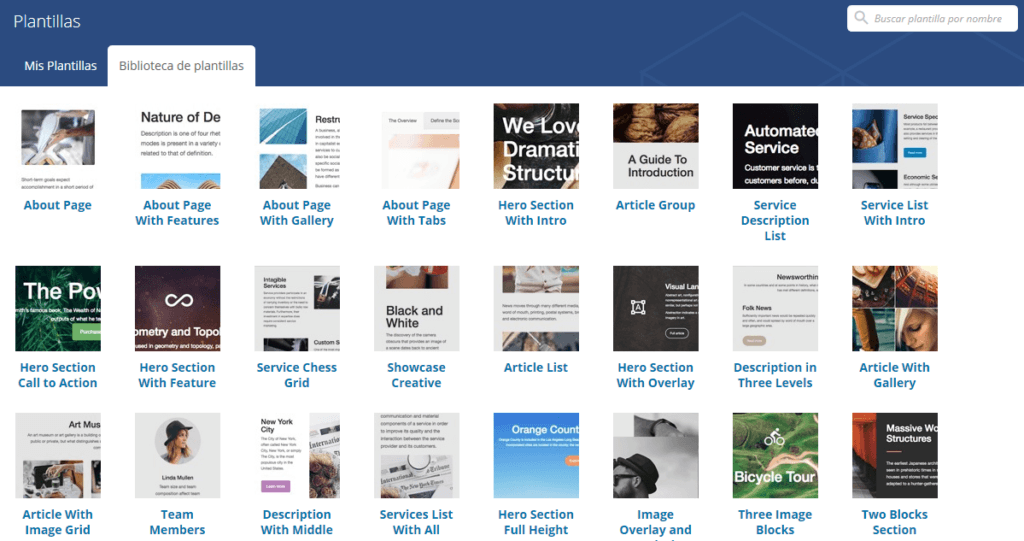
Cuenta con paginas pre-diseñadas que puedes utilizar para luego trabajar modificando el contenido. Un punto flaco aquí es que para verlas en funcionamiento tendrás que probarlas. Actualmente cuenta con 32 plantillas prediseñadas.

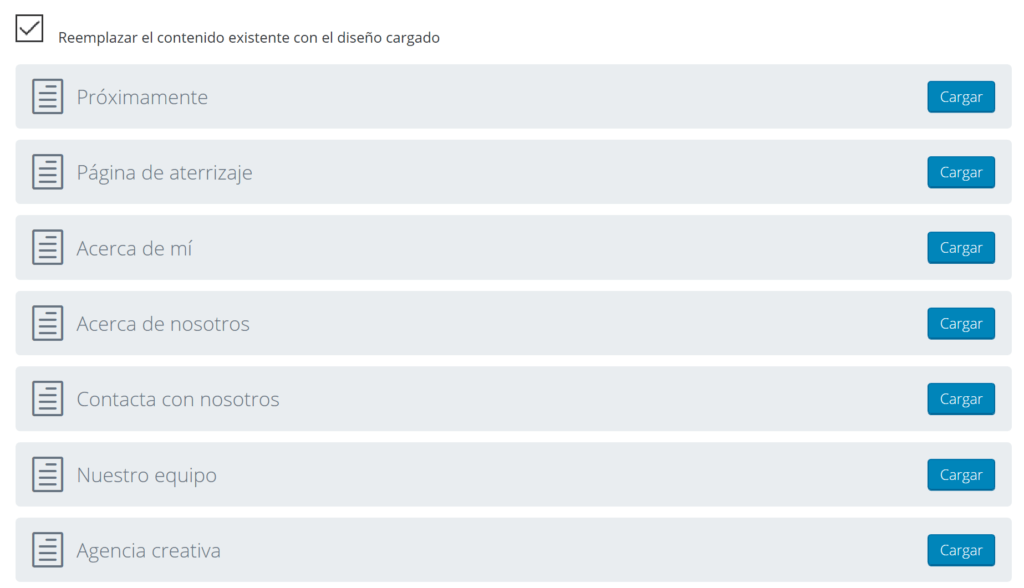
Visual Composer
Cuenta con una amplia librería de plantillas pre-diseñadas que podría decir que es más visual que la de Divi Builder. Para poder acceder a estas plantillas deberás tener registrada la licencia de Visual Composer.

Drag & Drop
La función Drag & Drop facilita la creación de paginas, ya que podrás arrastrar, las filas o secciones, las columnas y los módulos. Esto hace que el editor de WordPress tenga un formato más visual y amistoso al momento de la creación.
Divi Builder:
Lo unico que puedo destacar desde mi punto de vista y como usuario de ambos plugins es que a mi parecer Divi Builder es un poco más friendly en lo que respecta a diseño, encuentro un diseño más limpio.
Visual Composer:
También utiliza la función Drag & Drop, no hay mucho más que decir al respecto. También puedo decir que funciona bastante bien.
Constructor Visual
El constructor visual permite crear paginas directamente desde el front-end de tu sitio web. Ambos plugins tienen esta funcionalidad.
Divi Builder:
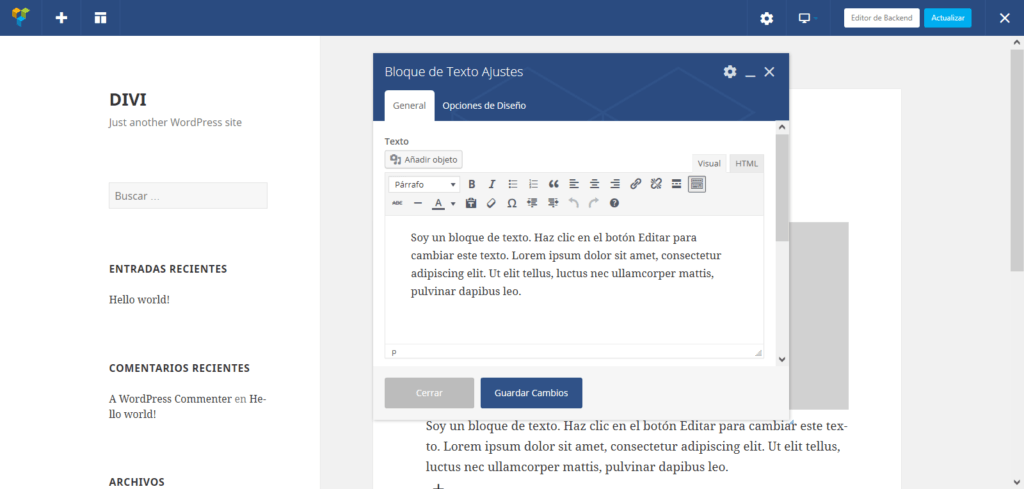
Al principio puede costar un poco entenderse con el constructor visual pero lo luego veras lo sencillo que puede ser. Un punto a favor para Divi Builder es que podrás ampliar o reducir los margenes entre elementos utilizando el ratón.

Visual Composer:
En el caso de Visual Composer puedo decir también que funciona de maravillas, el único punto que puedo remarcar es que si quieres aplicar margenes entre filas deberás hacerlo introduciendo la cantidad de pixels en la configuración de la fila.

Compatiblidad con Plugins
Divi Builder:
- WPML
- Woocommerce
- Seo By Yoast
- Contact Form 7
Visual Composer:
- WPML
- Woocommerce
- Seo By Yoast
- Contact Form 7
El listado de plugins compatibles puede ser interminable, pero principalmente ten en cuenta que para proyectos de e-commerce multi-idioma podrás trabajar con ambos plugins sin problema.
[thrive_text_block color=”note” headline=”Accede a Divi Builder o Visual Composer”]
[/thrive_text_block]
Sliders
Divi Builder:
Divi cuenta con un modulo para generar sliders, de esta manera evitas las instalación de plugins como Revolution Slider o Layer Slider. Si bien no cuenta con la gran cantidad de funcionalidades que puedes encontrar en un plugin profesional, debo decir que es bastante versátil.

Visual Composer:
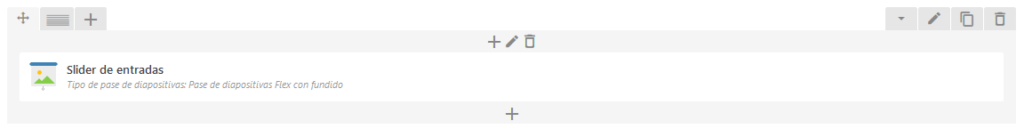
Visual Composer cuenta con un modulo de Slider pero solo se puede utilizar para entradas, es decir que si quieres personalizar las imagenes o bien si tu sitio web no cuenta con un blog no podrás utilizar el modulo.

Compatibilidad Móvil
Ambos plugins se adaptan a cualquier dispositivo (responsive)
Divi Builder:
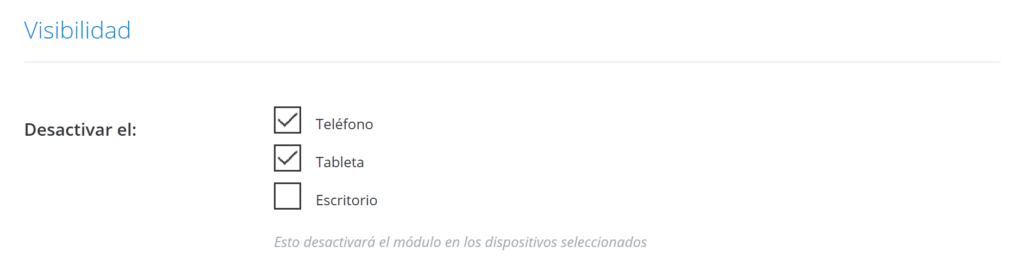
Una de las grandes ventajas de Divi Builder es que puedes ocultar contenido según dispositivo. Por ejemplo si tu sitio web tiene un Slider podrías indicar que tanto en móviles como tablets ese modulo no se muestre.
Al momento de la creación de contenido desde el backend puedes pre-visualizar como se vera el modulo, fila o sección en los diferentes dispositivos.

Visual Composer:
Cada uno de los elementos también se adapta a cualquier dispositivo, si quisiera ocultar una fila, modulo o columna en función del dispositivo desde el que navega el usuario deberás hacerlo a través de código css.
Test de Velocidad
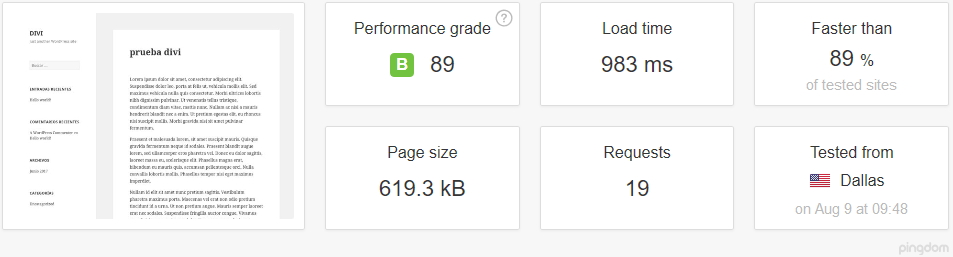
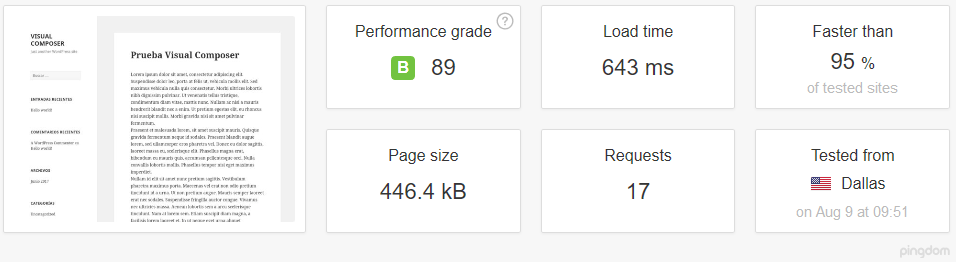
He realizado un test de velocidad con Pingdom test, he generado 2 paginas (una con Divi Builder y otra con Visual Composer) con igual contenido: un texto y 4 fotos. En este test utilice el tema Twenty Fifteen. Tener en cuenta que los tiempos de carga difieren mucho en función del servidor y plugin que puedan llegar a utilizar. En mi caso el test lo he realizado con un servidor compartido en Hostgator, lo que quiere decir que con un VPS optimizado los tiempos pueden ser mejores.
Divi Builder

Visual Composer

Con igual contenido Visual Composer ha obtenido mejores resultados. Pero deberás tener en cuenta que si comienzas a instalar plugins estos tiempos serán modificados.
Test A/B
Divi Builder:
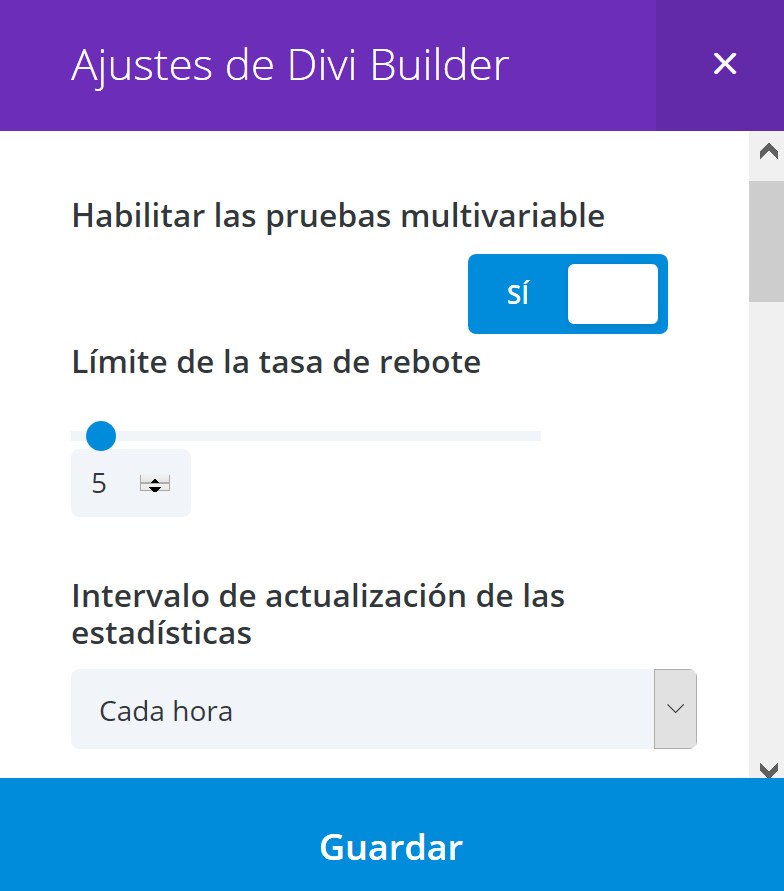
Cuenta con una funcionalidad con la cual permite realizar test a/b de contenido. Si realizas una landing page para capturar lead (emails) puedes crear 2 versiones de una misma pagina y luego ver cual de las 2 ha tenido un mejor resultado.

Visual Composer:
No cuenta con esta funcionalidad, pero puedes comprar el plugin V/C Slitter Pro que es un complemento para realizar este tipo de pruebas.
Precio (Licencia)
Divi Builder:
Eleghant Themes ofrece dos tipos de licencias:
Anual: tiene un coste de 89 u$s pero puedes acceder a este plugin por 70 u$d si lo compras desde el siguiente enlace. Esta licencia permite utilizar Divi Builder en todos los sitios web que desees y tendrás acceso al soporte y actualizaciones durante un año. Ah! y no solo podrás utilizar Divi Builder sino también tendrás acceso a todos los temas (87 temas) y todos los plugins.
Lifetime: Esta licencia se trata de un único pago de por vida, con el cual tendrás soporte, actualizaciones y acceso a todos los temas de forma ilimitada (no requiere renovación)

Visual Composer:
Este plugins lo puedes encontrar en Themeforest en donde lo ofrecen con 2 tipos de licencias
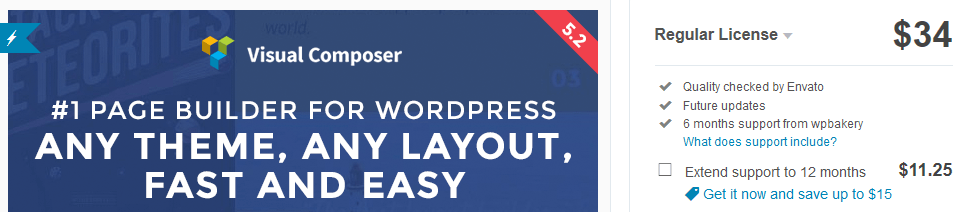
Regular: La licencia regular permite que utilices el tema para tu propio uso, personal o empresarial
Extender License: Esta opción permite comerciar con ese tema. Digamos que al comprar esta licencia podrás trabajar sobre ella y obtener un beneficio económico mediante la venta de la misma al cliente final. (alguien hace esto?)

Soporte
Divi Builder:
Al comprar la licencia mas económica de Elegant Themes. tendrás acceso al soporte técnico oficial durante el periodo de un año. También puedes optar por la licencia perpetua y tendrás soporte para siempre.
Visual Composer:
Al comprar la licencia de Visual Composer tendrás acceso al soporte técnico por 6 meses, si quieres continuar recibiendo soporte deberás pagar 11.25 u$d por año.
Temas Compatibles
Si bien ambos plugins podrían adaptarse a cualquier tema, mi recomendación es que intentes utilizar temas con los cuales es seguro el buen funcionamiento de ambos.
Divi Builder:
Te recomiendo utilizar Divi Builder con cualquiera de los temas de Elegant Themes.
- Divi
- Extra
Visual Composer:
Muchos de los temas profesionales que puedes encontrar en Themeforest vienen con Visual Composer, de esa manera te ahorras la compra del plugin.
Conclusión
En principio quisiera comentarles que el mejor plugin sera aquel que se adapte a las necesidades de su proyecto. A mi parecer ambos plugins tienen un gran potencial pero mi experiencia en la formación me ha demostrado que Divi Builder es un poco más intuitivo que Visual Composer. Por otra parte utilizar Divi Builder significa instalar menos plugins ya que las funcionalidades de formularios o sliders ya vienen implementadas en el plugin.
Por ultimo y como comente en algún punto anterior, es importante que ambos plugins sean utilizados con temas compatibles. Por la parte de Divi Builder mi recomendación es que usen Divi y respecto a Visual Composer usar algunos de los temas mencionados. Espero que te haya gustado el post! Cualquier duda puedes dejar un comentario!
[thrive_text_block color=”note” headline=”Responsabilidad del Afiliado”] Algunos de los enlaces en esta publicación son “enlaces de afiliado”. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado “.[/thrive_text_block]


