¡Bienvenido! ¿Te gustaría tener un portafolio fotográfico propio, con tu nombre de dominio y que puedas auto-gestionarlo de manera sencilla? Si la respuesta es si entonces te invito a que sigas paso a paso este post porque voy a explicarte cómo hacerlo y de forma muy sencilla, ya verás lo fácil que puede resultar tener tu portafolio en línea sin ser un experto en diseño web.

Como bien ya sabemos existen cientos de alternativas que puedes utilizar para crear tu portafolio online, pero si quieres llevar tu trabajo a un siguiente nivel es interesante que te plantees tener tu propio dominio, al final no solo te servirá para potenciar tu imagen como fotógrafo sino que también es un medio que puedes utilizar para presentar tus trabajos como así también conseguir nuevos clientes.
En este artículo te detallare punto por punto como puedes hacerlo sin ser tener conocimientos previos, por eso he decidido hacer un post que vaya de 0 a 100.
¿Qué es un portafolio fotográfico?
Creo que justo a ti no tengo que explicártelo, es más creo que tú puedes explicarme mejor que nadie de que se trata, pero a mi parecer un portafolio fotográfico es ese lugar donde presentas tus trabajos de forma organizada y con el objetivo de mostrar y promocionar tus trabajos.
¿Qué se necesita tener un portafolio fotográfico?
La respuesta obvia es fotos ¿no? Pero si quieres darle un toque más profesional creo que tienes que pensar un poco más allá del concepto general que se puede tener de un portafolio.
Para tener un portafolio de fotos en línea no se necesita mucho, es más podrías hacerlo como hacen muchos de los fotógrafos al utilizar Flickr o Instagram, pero hay un factor que la gente que utiliza estos medios no tiene en cuenta y es que el trafico (visitantes) que reciben al final está direccionado a esa red social, el siguiente punto es ¿hasta qué punto mi contenido está protegido en las redes sociales? ¿Cuánta libertad de acción sobre esas plataformas tengo?
Realmente son preguntas que tal vez no te hayas hecho, pero debo decirte que nada como lo propio, tener tu propio portafolio online te dará autonomía, el trafico será 100% tuyo, y por sobre todas las cosas potenciaras tu imagen de marca. Esto no quiere decir que no debes trabajar con las redes sociales sino que lo que podrías hacer es comenzar a redireccionar el tráfico de tus redes sociales a tu portafolio online ¿qué te parece la idea?, como así también alimentar tus redes sociales con contenido de tu portafolio en línea.
Beneficios de tener un portafolio en línea
Seré muy breve y describiré punto por punto cuales son los beneficios de tener un portfolio en línea, pero también te diré de qué manera puedes llevar tu negocio a un siguiente nivel y comenzar a tener ingresos, no solo realizando fotos sino vendiéndolas.
- Autonomía sobre tu portafolio.
- Trafico propio.
- Dominio propio.
- Podrías vender tus fotos o crear una membresía.
- Podrías ofrecer un acceso privado a tus clientes para que vean las fotos.
- Podrías ofrecer pagos en línea para la contratación del servicio.
Estas son solo algunas de las posibilidades que te ofrece tener un portafolio en línea, si nos ponemos a ellos seguramente encontraremos muchas alternativas más.
¿Cuáles son los Requisitos?
En este caso, voy a explicarte como desarrollar tu portafolio fotográfico en tu propio dominio utilizando WordPress, por si desconoces esta herramienta te comento que WordPress es un gestor de contenido orientado al a creación de sitios web, pero lo mejor de esta herramienta es que es una herramienta intuitiva y la cual no requiere que tengas ningún tipo de conocimientos de programación para que puedas utilizarla.
Entonces necesitaras…
- Un dominio, el dominio es la dirección de tu portafolio en Internet, por ejemplo en el caso de mi blog el dominio es funtor.com, si eres fotógrafo freelance podrías utilizar tu propio nombre como por ejemplo: nicociana.com
- Un hosting, el hosting será el encargado de alojar todo el contenido que presentes en tu portafolio online, no estamos hablando solo de fotos sino también de contenido en formato texto o cualquier otra información que quieras reflejar en tu portafolio.
- Un tema profesional, el tema es lo que le dará el aspecto visual a tu portafolio online, en este caso he buscado un tema sencillo con el cual puedas trabajar de forma cómoda.
- Tus fotos (claro está)
Solo con esas 4 cosas ya puedes tener tu portafolio en línea, obviamente tendrás que trabajar en algunos aspectos de personalización y contenido pero eso lo comentare un poco más adelante.
Dominio y hosting
Un factor que no puedes dejar de lado, es que el hosting (donde alojaras tu foto) tiene que tener una buena capacidad de disco, pero, déjame decirte algo porque he trabajado mucho con fotógrafos y siempre pasa lo mismo, olvídate de subir tus fotos directamente desde tu réflex a tu portfolio, porque si haces eso vas a tener 2 grandes problemas, el primero es que tu portafolio cargara muy lento, y el segundo es que te quedarás sin espacio en tu hosting en nada.
Recomendación
Intenta que tus fotos no superen el mega de peso, lo recomendado es (500 kb) y ya sé que estás pensando, pero recuerda que la mayoría de usuarios navegan por medio de móviles, lo que significa que la conexión es un poco más lenta.
¡Reduce tus fotos! Hablamos de peso y tamaño, no hace falta que subas tus imágenes en el tamaño original, es decir olvídate de subir fotos que tienen un tamaño de 3000 pixels o más, intenta bajar tus imágenes a 1200 pixels, estoy seguro que controlas Photoshop y sabes cómo hacerlo.
Dicho esto, ahora si vamos a ver cómo conseguir un dominio y un hosting económico. En mi caso en la mayoría de proyectos web suelo utilizar raiolanetworks, la relación calidad y precio es muy buena.
Ingresando en el siguiente enlace raiolanetworks.com podrás comprobar si tu nombre de dominio está disponible para la compra. En el menú principal haz clic en Hosting y selecciona Hosting SSD.
Como puedes ver se presentan 4 planes diferentes de hosting, el más económico ofrece 5gb de espacio en disco y sé que puede parecer poco, pero entiende que este no será tu disco externo donde vas a guardar todas las fotos que haces, sino que aquí publicaras unas selección de las que tu creas son las mejores fotos.

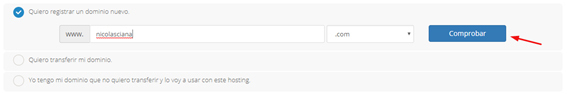
En cualquier caso puedes comenzar por plan más básico y a medida de que tu portafolio vaya creciendo podrás pasarte al siguiente servicio. Posiciona el cursor en Hosting SSD inicio y haz clic en lo quiero para verificar si tu nombre de dominio está disponible. Ingresa tu nombre de dominio y no olvides seleccionar la extensión “.com”, luego haz clic en comprobar.

Recordatorio
Tener tu propio nombre de dominio también te servirá para tener una cuenta de correo profesional, ya es hora que dejes de usar Gmail, Hotmail o Yahoo, eso no luce nada Pro. En caso de que esté disponible ahora toca ir por la contratación del hosting, haz clic en continuar.
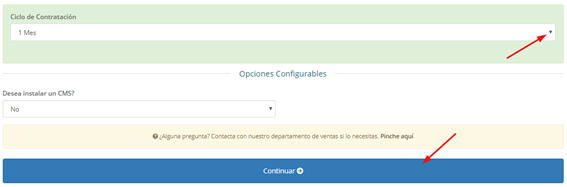
En el siguiente paso debes seleccionar el ciclo de facturación, en el caso de que pagues un año completo te estarás ahorrando el coste anual del dominio (12,76 euros / año). Haz clic en continuar.

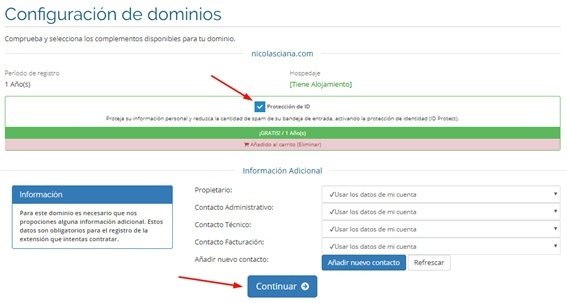
Privacidad del dominio (Protección de ID), en este punto puedes seleccionar si quieres que tu dominio sea privado, esto quiere decir que nadie pueda saber que ese dominio pertenece a ti, es opcional así que lo dejo a tu criterio.

Llego la parte de pagar, y si ya se está parte no le gusta a nadie pero saca la cuenta tú mismo de cuál es la inversión que estás haciendo para llevar tu negocio de la fotografía al siguiente nivel. Haz clic en Pagar Ahora para finalizar tu pedido.
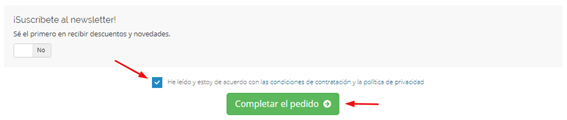
Completa el formulario con tus datos, es muy importante que aquí escribas un email valido que puedas comprobar desde tu ordenador o móvil. Selecciona el método de pago y haz clic en completar pedido.

Nota: para que el servicio se active de forma inmediata utiliza Pago con Tarjeta de Crédito o Débito o Pago con Paypal.
¡Ahora ya tienes tu propio dominio! En breve vas a recibir un email con las datos de acceso a tu hosting, con esto doy por finalizado el primer punto.
Creación de la cuenta de correo profesional
Revisa tu buzón de correo y encontraras un email con el asunto “Bienvenido a Raiola Newtorks” en ese correo encontraras los datos de acceso para la administración de tu hosting y tu dominio.
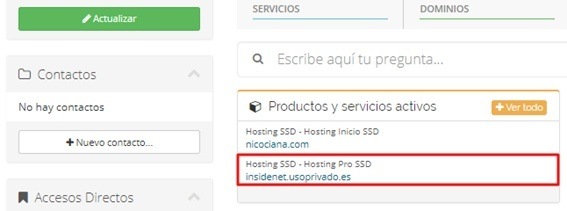
Ingresa en tu hosting a través del enlace que haz recibido en tu cuenta de correo e ingresa tu usuario y contraseña. Una vez dentro de tu cuenta haz clic sobre tu servicio contratado como lo indica la siguiente imagen.

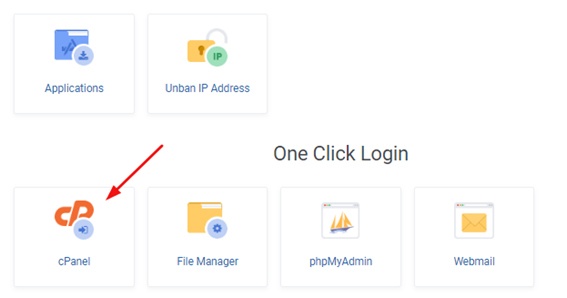
Ahora deberás ingresar en el panel de administración de tu hosting, para eso haz clic en cPanel.

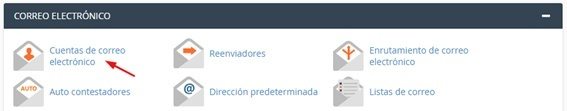
Lo primero que haremos dentro de cPanel es crear tu cuenta de correo profesional, para eso tienes que dirigirte al apartado Correo Electrónico y hacer clic en Cuentas de Correo Electrónico.

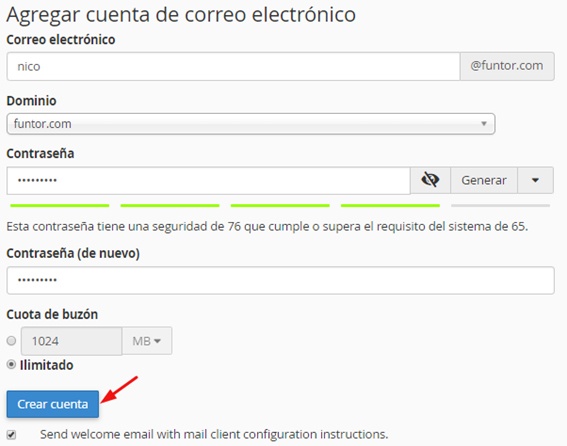
Haz clic en la pestaña “Agregar Cuenta de Correo Electrónico” y crea tu nueva cuenta de correo.

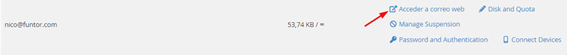
Una vez creada la cuenta el sistema te enviará un email con las instrucciones para que puedas configurar esa cuenta de correo en cualquiera de tus dispositivos. Para comprobar tu cuenta de correo haz clic en la pestaña “Cuentas de correo electrónico”, busca la nueva cuenta creada y haz clic en la opción “Acceder a Correo Web”.

Selecciona una de las aplicaciones para comprobar tu correo electrónico, en mi caso siempre utilizo Horde y ahí encontrarás el correo electrónico con los datos de configuración.
Nota: No voy a explicarte como configurar tu cuenta de correo en tu dispositivo ya que eso varia en función del tipo de dispositivo o sistema que utilices, en cualquier caso siempre ten presente que RaiolaNetworks cuenta con un servicio de asistencia 24×7.
Aumento de la tasa de subida
Por una cuestión de seguridad la mayoría de hosting tienen predefinido un límite de subida de archivo, muchas veces el límite de subida es muy bajo por lo cual tenemos que aumentarlo ya que puede generar algún problema al momento de subir tus fotos a tu portafolio.
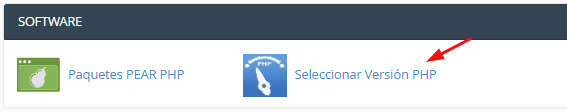
Haz clic en el logo de cpanel que se encuentra en la esquina superior izquierda de tu navegador para volver al panel de administración de tu hosting y debes buscar la opción que dice “Seleccionar Versión PHP”

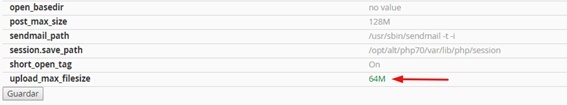
Una vez dentro haremos clic sobre “Switch to PHP Options” y buscaremos la opción Upload_max_filesize haremos clic sobre esa opción, la subiremos ha 64 mb y haremos clic en guardar.

Instalación de WordPress
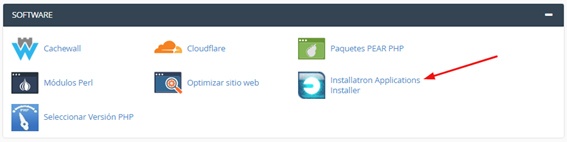
Llego el momento de instalar WordPress en tu hosting, y esta puede que sea la tarea más sencilla de realizar. Nuevamente debes dirigirte a tu cPanel y en este caso deberás buscar la aplicación “Installatron Applications Installer” para proceder a la instalación de WordPress.

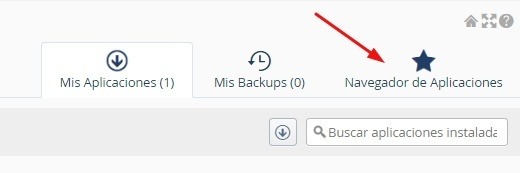
Una vez dentro debes hacer clic sobre Navegador de Aplicaciones que se encuentra sobre la esquina superior derecha de tu navegador.

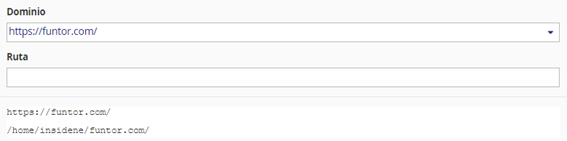
Busca la opción WordPress, una vez dentro de la aplicación haz clic sobre la opción Instalar esta aplicación. Aquí deberás seleccionar tu dominio y comprobar que la opción ruta este vacía.

El resto de las opciones de configuraciones no es necesario que las modifiques, lo único que si te recomiendo modificar es:
- Nombre de usuario
- Contraseña
- Email del administrador
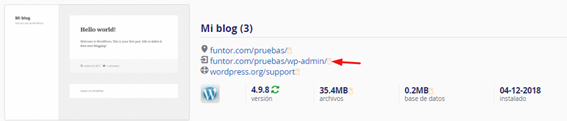
Para comenzar la instalación de WordPress, dirígete al final de la página y haz clic en Instalar, el procedimiento no llevara más de 1 minuto. Una vez finalizado veras la url de acceso a tu WordPress como lo indica la siguiente imagen. La URL de acceso será tu dominio + /wp-admin.

Haz clic sobre la url de acceso e ingresa el usuario y contraseña que haz creado al momento de la instalación de WordPress, ahora si ya esta dentro de WordPress.
Instalación del tema profesional
En este punto tengo que explicarte que en WordPress el diseño es definido a través del uso de temas. Para explicarlo de una forma sencilla los temas definen la estructura del sitio, colores, tipografías, elementos y todo lo que tenga relación a aspectos gráficos o funcionales.
Realmente podrías utilizar un tema gratuito pero tendrás varias limitaciones al momento de la creación, mi intención con este tutorial es que puedas tener un sitio con aspecto profesional como lo ejemplo que te he mostrado al principio del post.
En este caso pensé en un tema funcional, con plantillas pre-diseñadas, fácil de modificar, que se adapte a cualquier dispositivo, y que no tengas que invertir mucho dinero ¿Qué te parece?
El tema en cuestión se llama Divi Theme, uno de los temas profesionales más populares que puedes encontrar en Internet. Por mi parte lo utilizo a menudo en proyectos y luego de haber formado cientos de empresas en el ámbito de WordPress y haber probado una gran cantidad de temas para WordPress he podido notar que Divi Theme resulta mucho más sencillo que cualquier otro tema profesional.
Un dato no menor es que al adquirir Divi Theme, no solo accedes al tema sino que también accedes a 89 temas profesionales más. Lo primero será adquirir Divi Theme que cuenta con dos tipo de membresías, una membresía anual que tiene un coste de 89 u$d o puedes optar por la membresía lifetime (único pago) de 239 u$d.
Ingresa al siguiente enlace y consigue Divi Theme con descuento:
Si eres de lo que no se piensan las cosas y has adquirido Divi Theme entonces ahora es el momento de comenzar darle forma a tu WordPress ¡vamos!
Ingresa a tu cuenta de Elegant Themes e ingresa a tus descargas en el apartado Downloads, haz clic en el enlace y descarga Divi Theme para luego poder subirlo a tu WordPress (no hace falta que lo descomprimas).
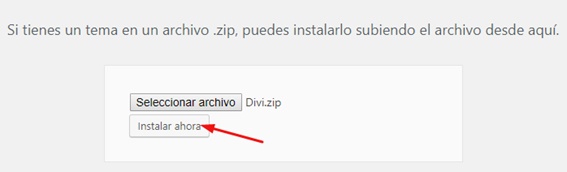
Vuelve a tu panel de administración de WordPress y sobre el menú lateral ingresa en Apariencia > Temas > Añadir Nuevo > Subir tema, selecciona el archivo zip (divi.zip) y haz clic en Instalar Ahora.

Una vez finalizada la instalación debes hacer clic en Activar. Ahora ya tienes instalado Divi Theme en tu WordPress.
Importar contenido de ejemplo
Si bien podrías crear tu propio portafolio con Divi Theme sin necesidad de importar contenido de ejemplo (paginas predefinidas) también existe la opción de hacerlo y conseguir ahorrar tiempo en todo ese proceso.
Lo primero que debes hacer es descargar este pack, y descomprimir el archivo en tu ordenador. Este archivo contiene diferentes paginas de predefinidas.
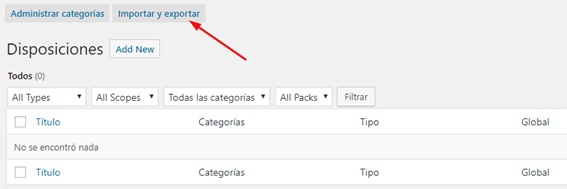
El siguiente paso seria la importación estas layouts para eso debes hacer clic sobre el botón de Divi que se encuentra en tu menú lateral y luego seleccionar la opción Biblioteca de Divi. Ahora lo que debemos hacer es importar nuestros layouts haz clic sobre Importar y Exportar.

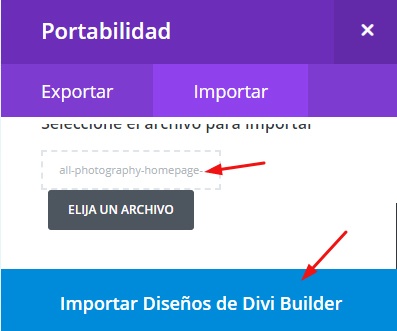
Selecciona la opción Importar y selecciona alguno de los archivos que encuentras dentro de la carpeta descomprimida, en este caso utilizare de ejemplo la home page (all-photography-homepage-layout-pack.json). Una vez cargado el archivo debes hacer clic en Importar Diseños de Divi Builder.

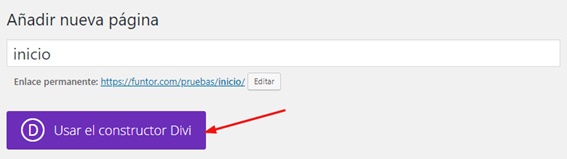
Para aplicar el diseño importado, ahora debes dirigirte a Paginas > Añadir Nueva. En este caso vamos a crear la pagina de inicio de nuestro portafolio, así que pondremos un titulo a la pagina y haremos clic en el botón que dice “Usar el Constructor Divi”

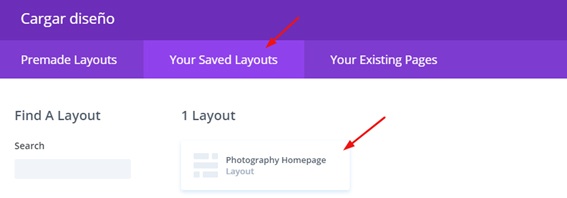
Ahora haz clic en la opción “Cargar Diseño” > Your Saved Layouts y selecciona el layout que hemos importado.

Una vez que se haya importado la información haz clic en botón Publicar que se encuentra sobre el lado derecho de tu pantalla.
El siguiente paso seria modificar el contenido de ejemplo, para eso vamos primero a ver como es que se visualiza esta página, haz clic sobre el botón “Vista Previa de los cambios”.
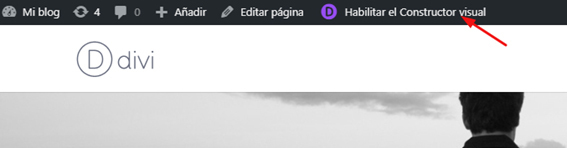
Haz clic sobre el botón que dice “Habilitar el Constructor Visual” para comenzar a editar el diseño de esta pagina.

En esta review de divi theme podrás ver como funciona el constructor visual de para que puedas modificar el contenido.
Una vez que hayas realizado los cambios has clic en “Salir del Constructor Visual” para guardar los cambios.
Insertar tu logo
Para modificar el logo que viene por defecto, en el panel de administración de WordPress dirígete a Divi > Opciones del Tema y ahí podrás subir tu logotipo.

Definí tu pagina de inicio
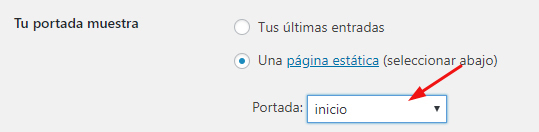
En el panel de administración de WordPress ingresa en Ajustes > Lectura y marca la opción “Una página estática” y selecciona la página que tu desees.

Menú principal
Seguramente en este punto nos encuentras como ordenar el menú principal de tu portafolio. Para eso dentro del panel de administración debes ingresar en Apariencia > Menú. Ahí puedes crear tu menú y asignarlo como menú principal de tu sitio web. Te dejo el siguiente vídeo que hice hace tiempo para que veas como gestionar el menú principal.
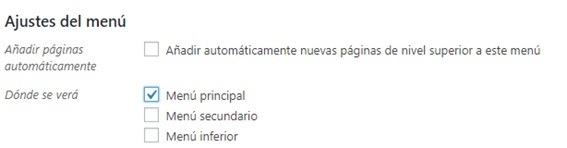
En el caso de Divi Theme para que el menú que hayas creado sea asignado como menú principal deberás marcar la opción que dice “Menú Principal”

Conclusión
En principio para aquellos que han desarrollado su porfolio fotográfico a través de este post quisiera pedirles que lo compartan a través de los comentarios. Por otra parte comentarles que uno de mis alumnos de los cursos de WordPress que en principio llego a mi con el objetivo de desarrollar su propio portafolio hoy ofrece un servicio extra al de las fotografía que es el desarrollo de portafolios fotográficos para terceros.
Alex es un fotógrafo de modelos y añade a sus sesiones la venta del portafolio en linea, un servicio extra que una vez que te llevas bien con WordPress no te demanda mucho tiempo, mejora tu servicio e incrementa tus ingresos.
Es por eso que me gustaría que vean la posibilidad de desarrollar su portafolio fotográfico con WordPress como un primer paso.
Noticias Destacada
Para terminar quisiera comentarles que esta semana he contribuido con Finutive en su Cursos de Finanzas para negocios. Finutive es una empresa que se dedica a ayudar a los pequeños negocios y emprendedores a gestionar sus finanzas.